

|
포토샵 몰라도 만들 수 있는 블로그썸네일 만들기 꿀팁
미리캔버스 활용기
|
#미리캔버스 #블로그썸네일 #카드뉴스 #썸네일만들기 #포토샵 #이미지편집 #꿀팁 #블린이
야! 너두! 사진 썸네일 만들 수 있어!
오늘은 지난번 썸네일만들기에 이어, 사진으로 만드는 블로그 썸네일 편.
미리캔버스로 만드는 간단한 블로그 썸네일 지난 포스팅은 아래 링크 클릭!
포토샵 몰라도 디자인 가능한 '미리캔버스'로 블로그썸네일 만들기
안녕하세요. RaonisM입니다. #포토샵모른다면 #블로그썸네일 #미리캔버스로만들기 미리캔버스! 신세계를 맛보다 내블로그 홈은 미리캔버스를 알기 전과 알기 후로 나뉜다. 취미로 하던 블로깅이
ssaulavi.tistory.com
지난 포스팅에서도 얘기했지만, 블로그는 내용이 중요하지, 디자인이 크게 중요한 건 아닌 것 같다. 인플루언서나 많은 조회수를 일으키는 블로그를 돌아다녀 봐도 그리 디자인에 신경쓰지 않음에도 조회수나 방문자가 많은 경우도 있다. 명확한 주제와 일관성, 진정성 있는 글과 다년간의 노력이 지금의 위치에 있게 만든 것이 아닌가 싶다.
그럼에도 불구하고, 이런 포스팅을 하는 이유는 라온아빠처럼 우리 아이와의 추억을 육아일기 쓰듯 작성하는 사람들에게, 그리고 나름대로는 정돈된 느낌의 블로그를 만들어 보고 싶은 초보 블로거들에게 도움이 되지 않을까 싶어서 작성해 본다. 우리처럼 멋모르는 사람들에겐 기왕이면 이쁜게 좋으니까! 그렇다고, 라온아빠가 디자인감각이 특출난 것도 아니다. 그냥 모르는 사람보다는 조금 나은 정도? 포토샵은 1도 모른다.
각설하고, 오늘의 포스팅을 진행해보도록 한다!

위 이미지는 라온이와의 일상을 끄적거리는 RaonisM 티스토리 블로그 메인 캡쳐화면이다. 나름은 고민을 해서 틀도 만들어보고 정돈된 모습으로 보여졌으면 하는 바램으로 만들었는데, 썸네일이라는 것을 알고난 뒤엔 나만의 특색있는 썸네일을 만들어서 정리해보자 싶어, 지금의 이 화면이 나오게 되었다. 그래서 오늘은 사진으로 만드는 썸네일에 대해 설명해 보려 한다. 다음의 순서는 RaonisM에 사용된 썸네일을 만드는 방법을 순서대로 적어 놓은 것이니, 방법만 알아보고 본인 취향에 맞춰 만들면 된다. 거듭얘기하지만, 포토샵 1도 몰라도 할 수 있다! 라온아빠와 같은 초보블로거도 충분히 할 수 있으니!!

1.디자인만들기
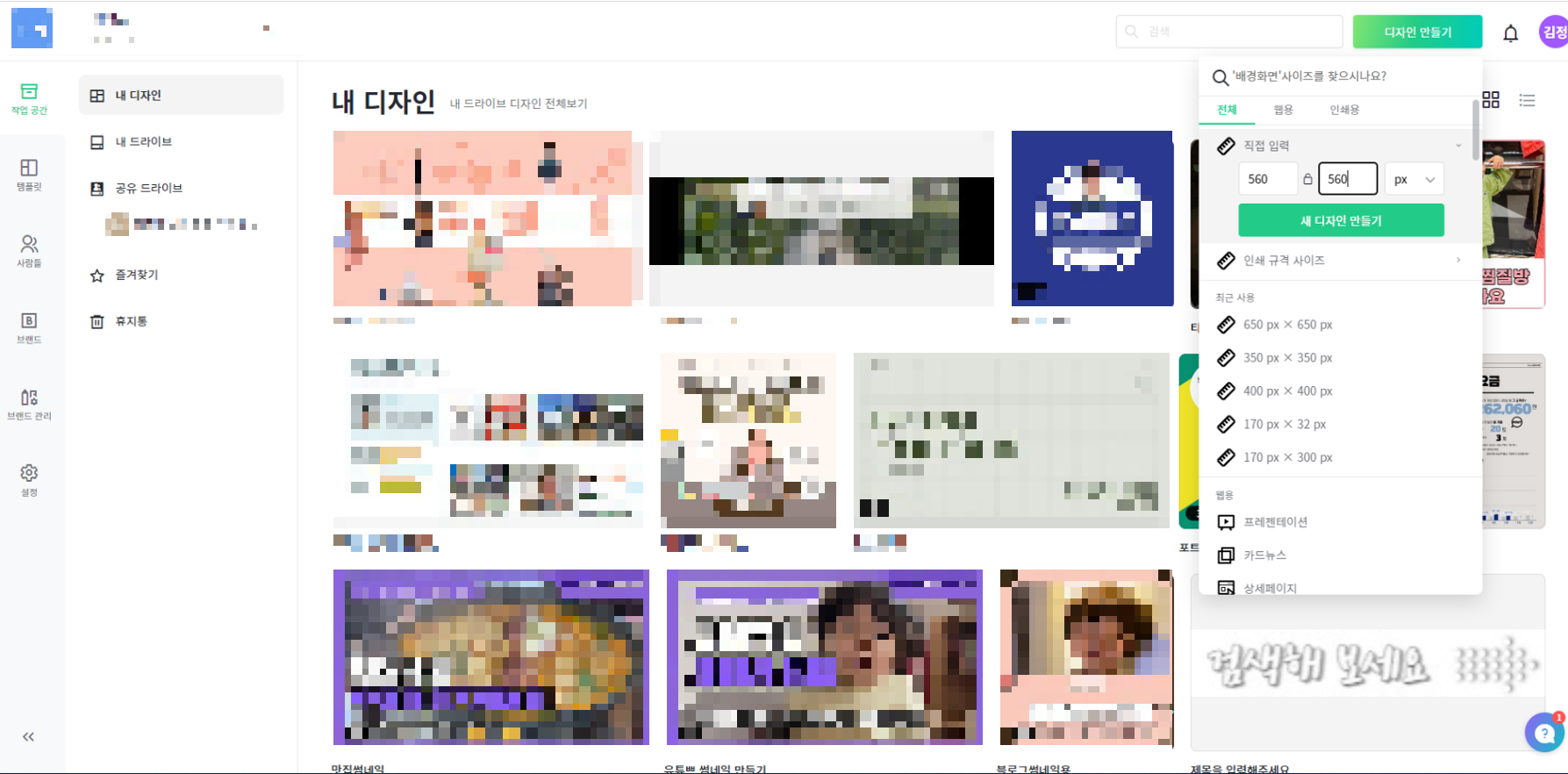
- 우측 상단의 '디자인만들기' 클릭 후 560X560 사이즈를 입력하고, '새 디자인 만들기'를 클릭한다.

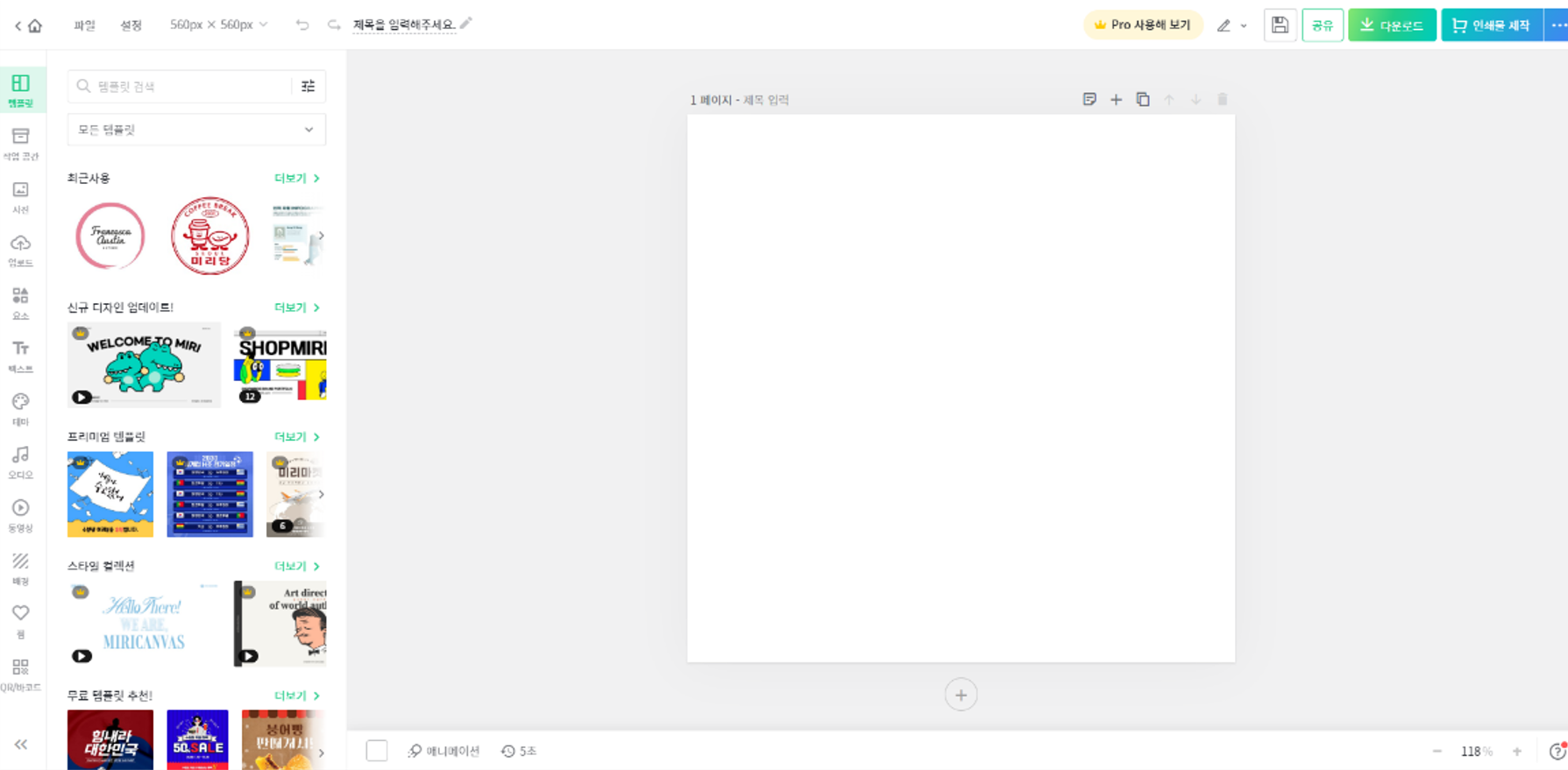
- 선택한 사이즈로 '빈페이지'가 생성되었다.

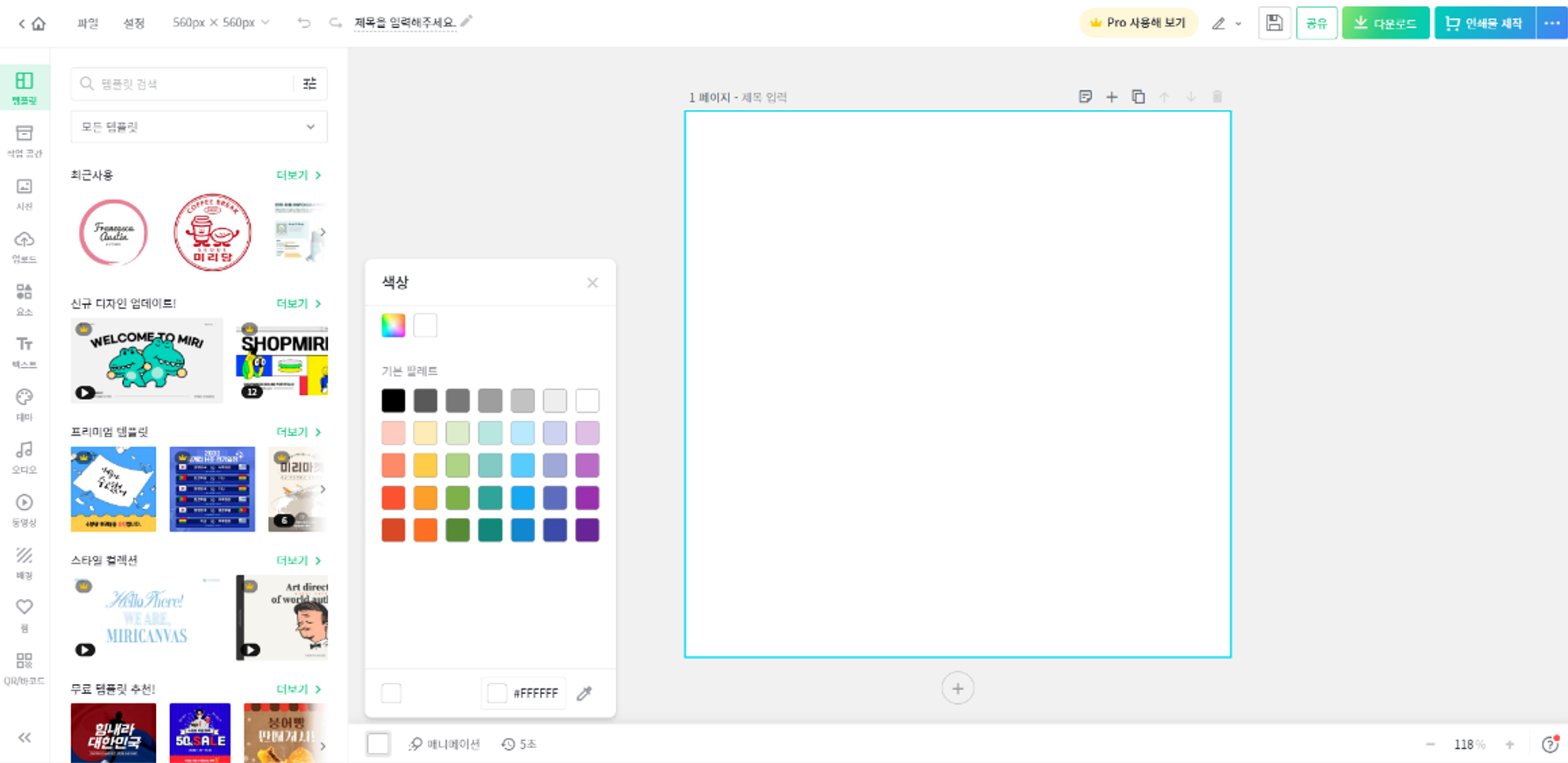
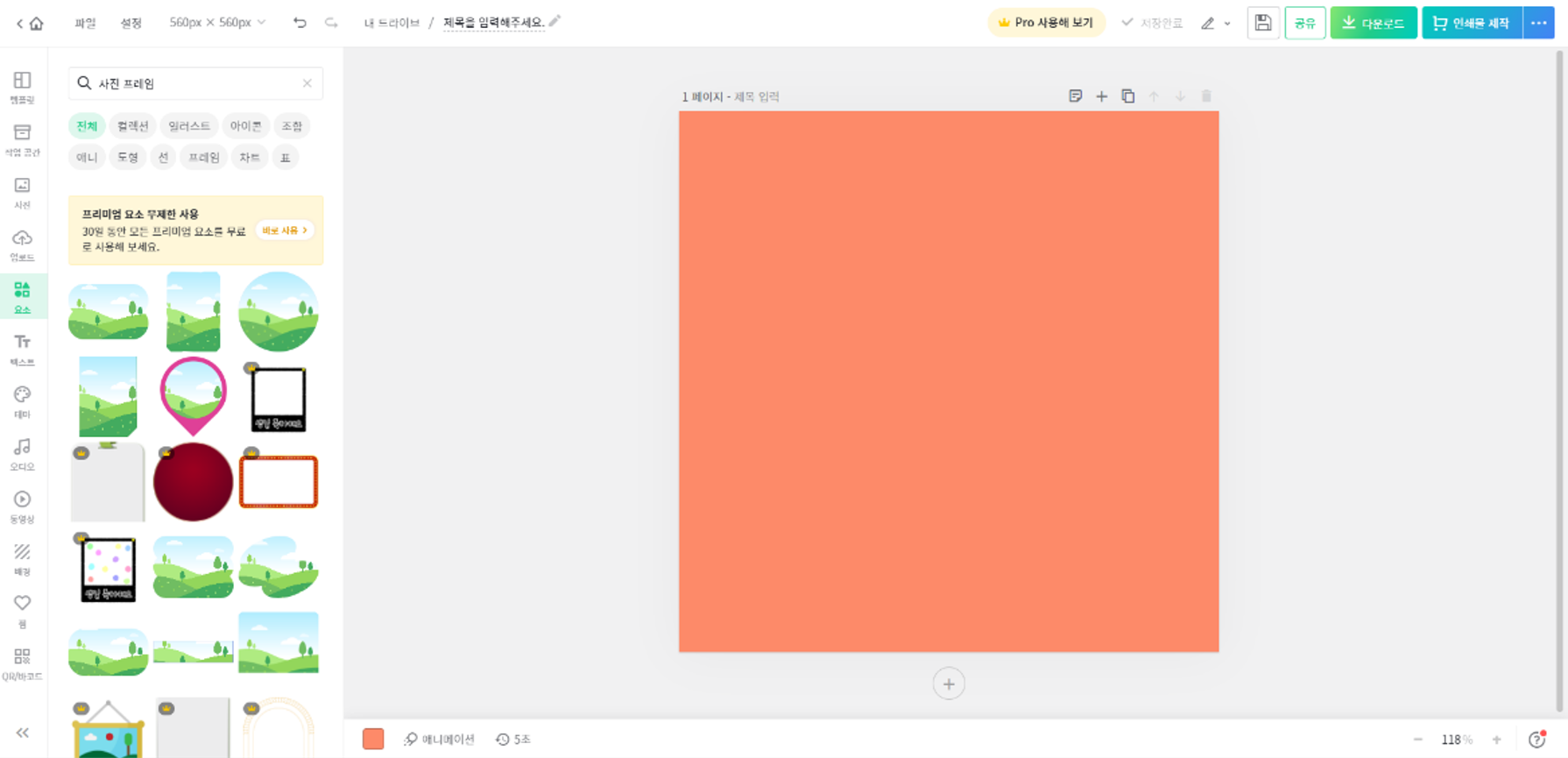
- 다음은 빈페이지에 색상을 입혀보기로 하자. 좌측 하단에 'ㅁ'를 클릭하면 색상을 고를 수 있는 화면이 나온다.

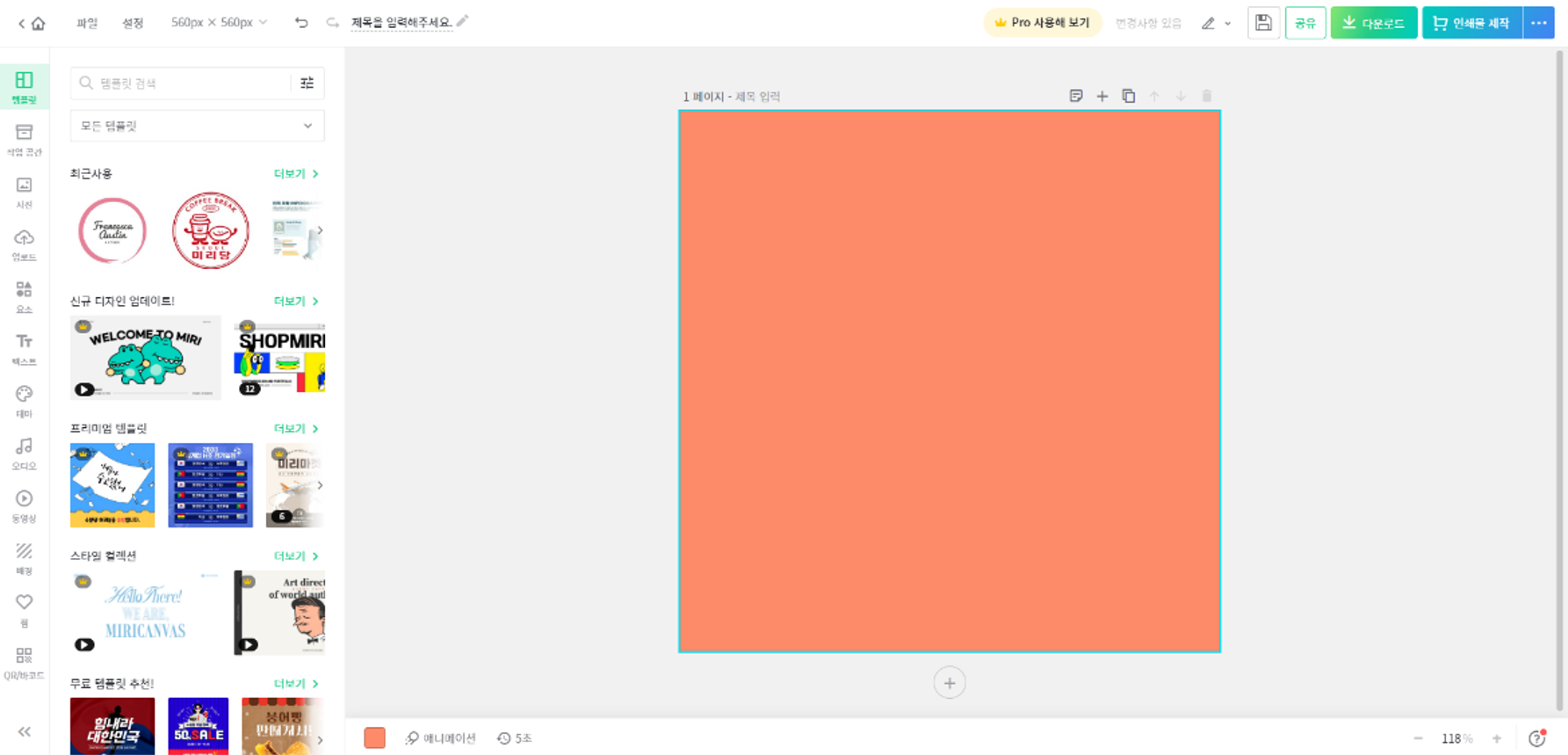
- 본인이 원하는 색깔로 선택하면 빈페이지에 그대로 적용된다. 색상을 적용한 이유는 나중에 사진을 넣었을 때 뒷 배경 색깔로 사진 테두리가 자연스럽게 만들어질 수 있도록 하기 위함이다. 이로써 1단계는 완성되었다.

2.사진 프레임 넣기
- 제일 좌측 메뉴 중에서 '요소'를 클릭한다. 요소에는 일러스트로 만들어진 다양한 주제별 그림과 도형, 선 등을 선택할 수 있는데, 여기엔 사진 프레임이라는 것들도 존재한다. 1편에서는 설명했지만, 여러 아이템 중에 무료로 사용할 수 있는 것과 유료로 사용할 수 있는 것들이 구분되어 있다. '왕관'표시가 되어 있는 아이템은 유료아이템이므로 무료로 사용하려면 검색만 잘하면 된다.

- 검색창에 '사진 프레임'을 입력하여 검색하면 다양한 스타일의 사진 프레임이 결과값으로 나온다. 사진프레임이란 내가 원하는 사진을 집어넣으면 알아서 사진이 채워지는 유용한 도구이다. 직접 제작해보면 마치 전문 편집자가 된 것 마냥 신세계를 경험할 수 있는 도구이다.

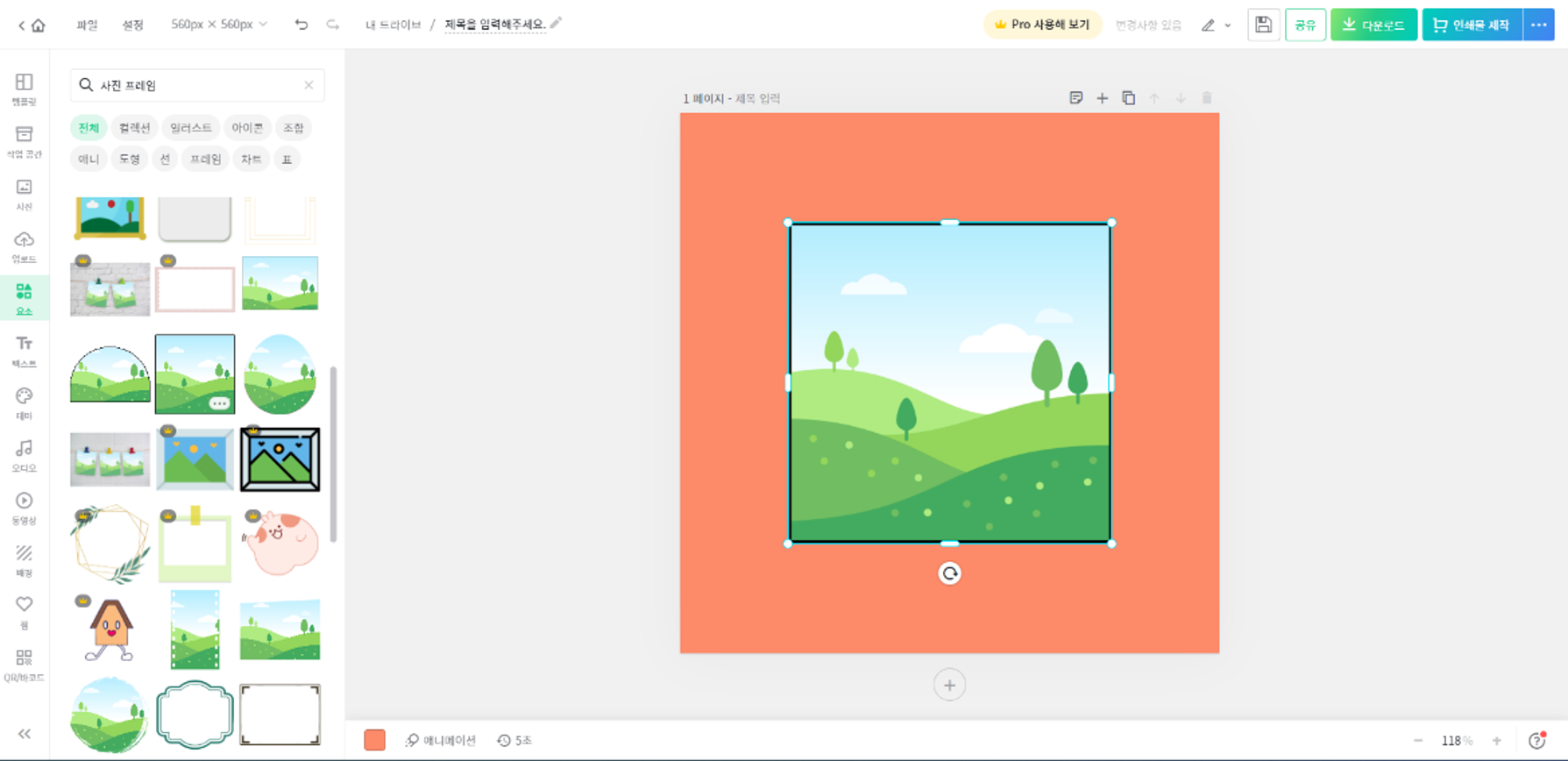
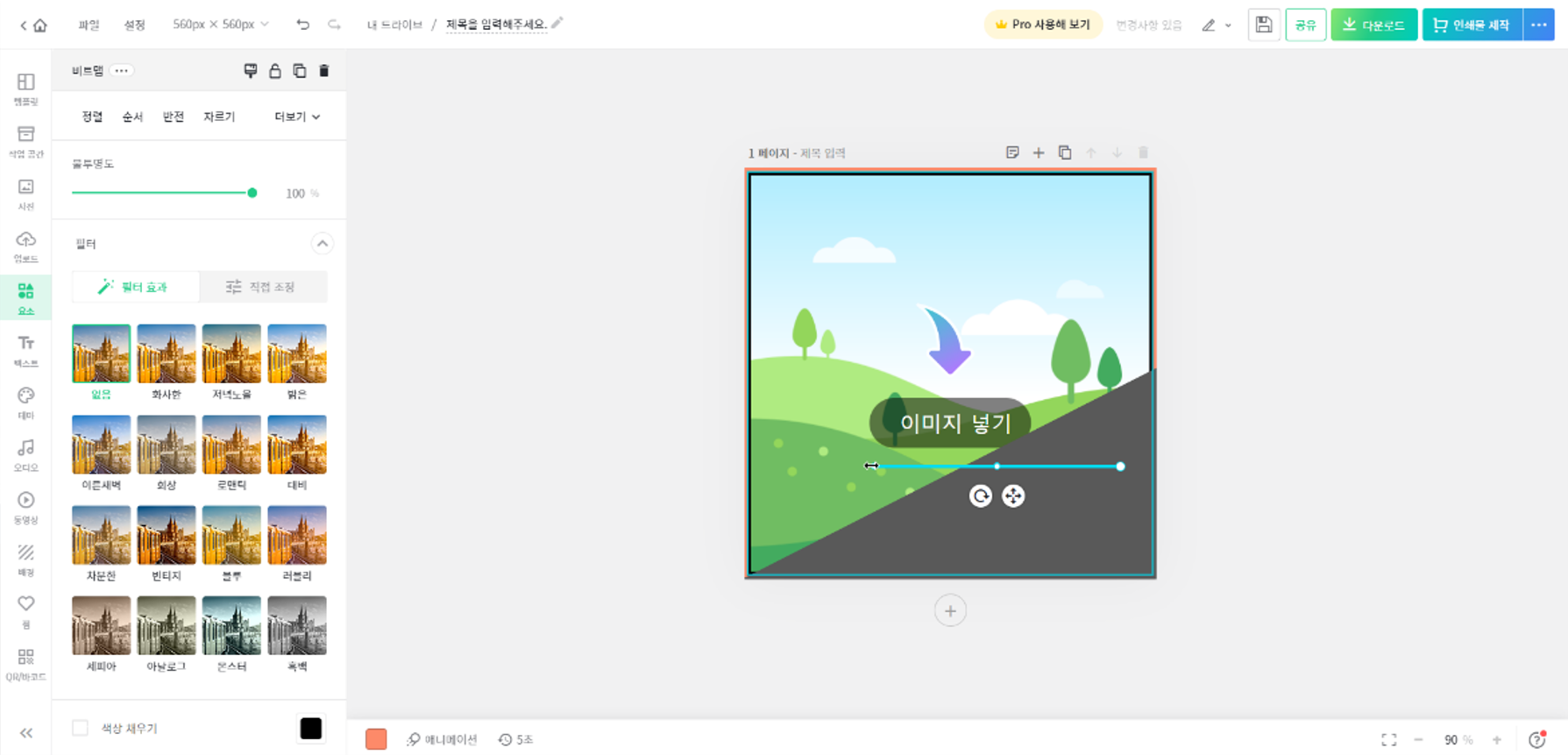
- 정사각형 스타일의 사진프레임을 선택하면, 위 이미지에서 보듯이 페이지 위로 프레임이 놓여지게 된다.

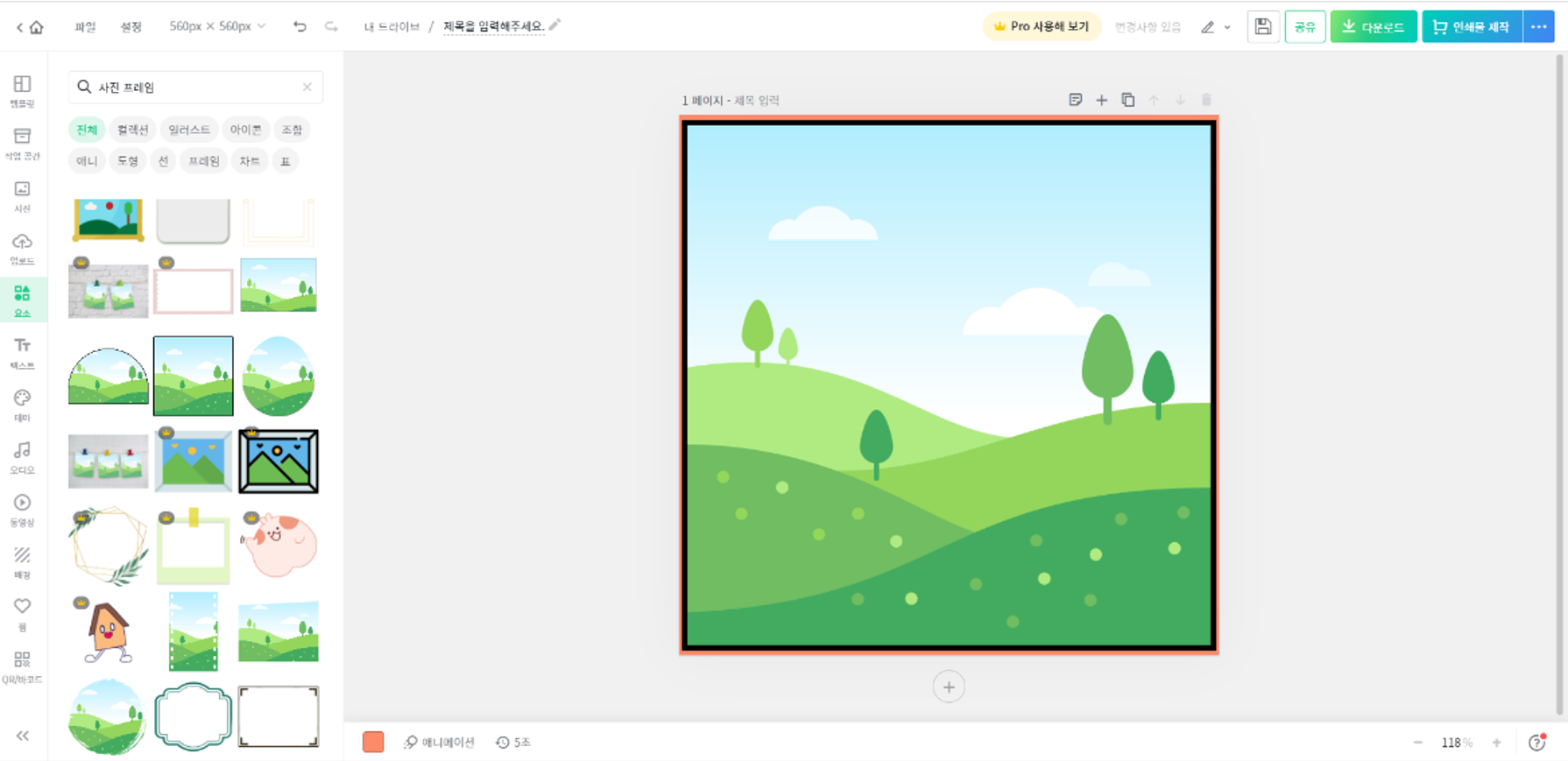
- 사진 프레임 사이즈를 조절하여 색깔 배경이 테두리처럼 보이도록 확대해 준다. 이렇게 프레임 위치까지 준비되었다.

3.투명한 제목입력창 배경 만들기
- 사진프레임과 마찬가지로 '요소' 메뉴에서 '직사각형'을 검색하여 적당한 사이즈의 도형을 선택해 준다. 이때 내부 색깔이나 테두리 색깔을 변경 가능한 도형으로 선택해준다. 어떤 도형은 사이즈나 내부 색깔을 변경할 수 없는 도형들도 있으므로 무료 아이템 중에서 잘 고르면 된다.

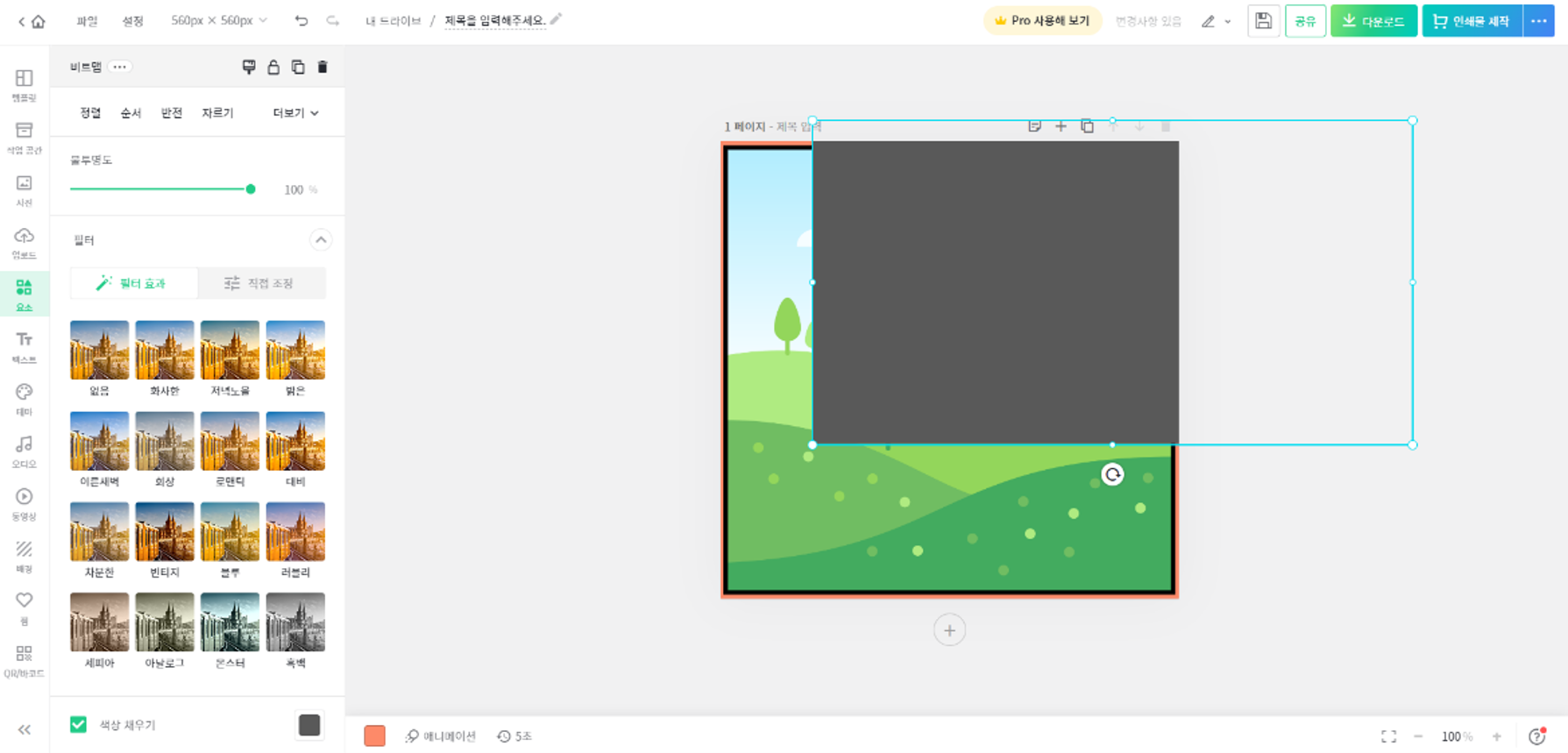
- 도형 안의 색깔도 원하는대로 조정이 가능하므로 도형을 선택하면 나오는 좌측 상태창에서 '색상채우기'메뉴의 색깔을 선택하여 원하는 색으로 선택하면 된다. RaonisM의 썸네일은 짙은 회색을 선택해서 만들었기 때문에 이번에도 짙은 회색을 선택했다.

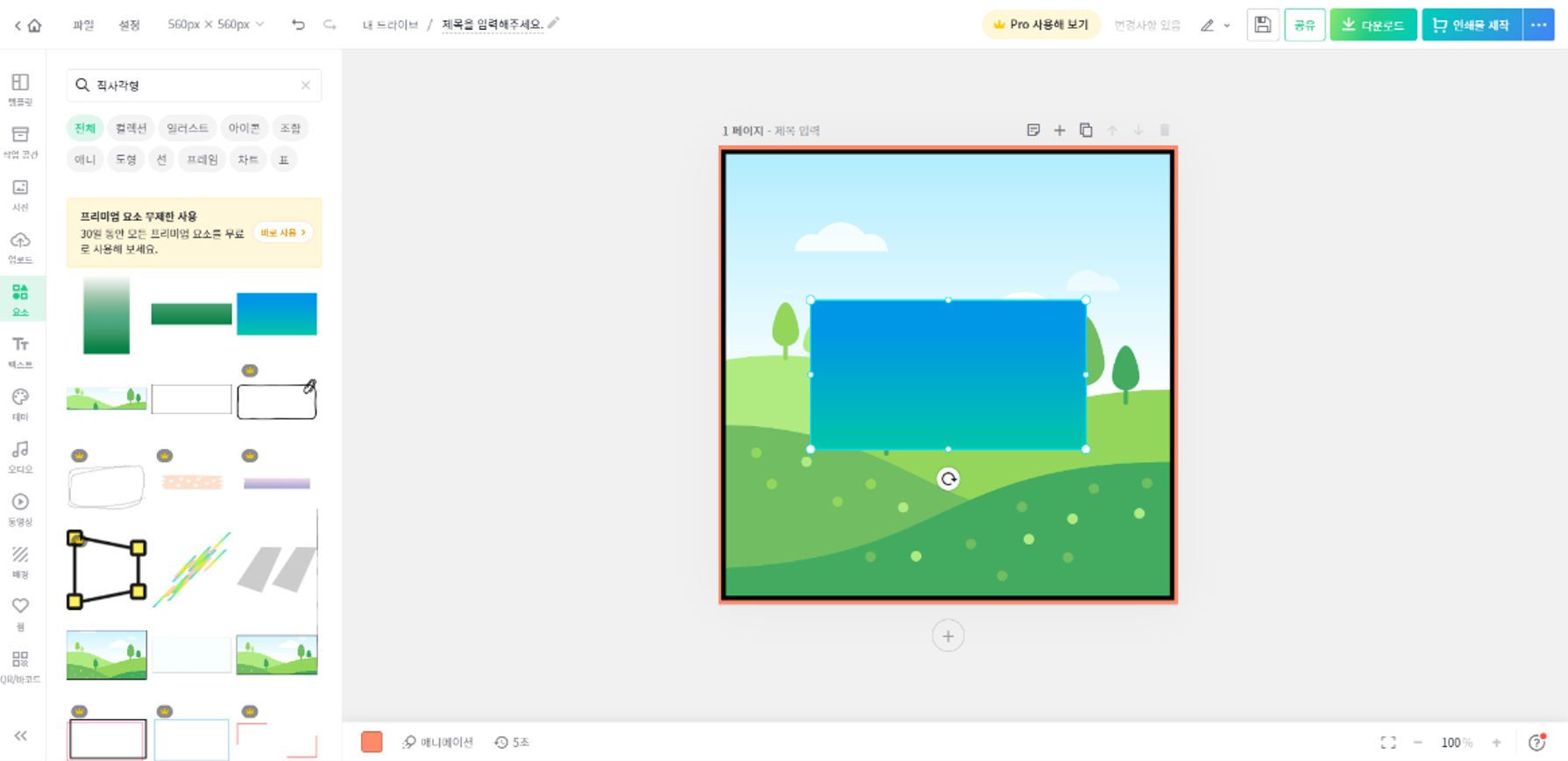
- 색깔지정이 끝났다면 도형의 사이즈를 최대한 키워준다. 유의해야 될 사항은 크기를 키우는 것만 하고 이동은 하지 말아야 한다. 사진프레임의 경우 '이미지'로 인식되는 것이라면 자동으로 프레임 안으로 넣어버리기 때문에 프레임 위에서 허둥지둥되면 바로 프레임을 꽉 채우게 된다. 만약 사진프레임 안에 도형이 들어가더라도 당황하지 말고 상단 좌측에 있는 '뒤로돌아가기' 버튼을 클릭하거나 "ctrl + z"을 눌러주면 된다. 이동은 키보드 방향키를 이용하면 사진프레임에 들어가지 않으니 참고하시길 바란다.

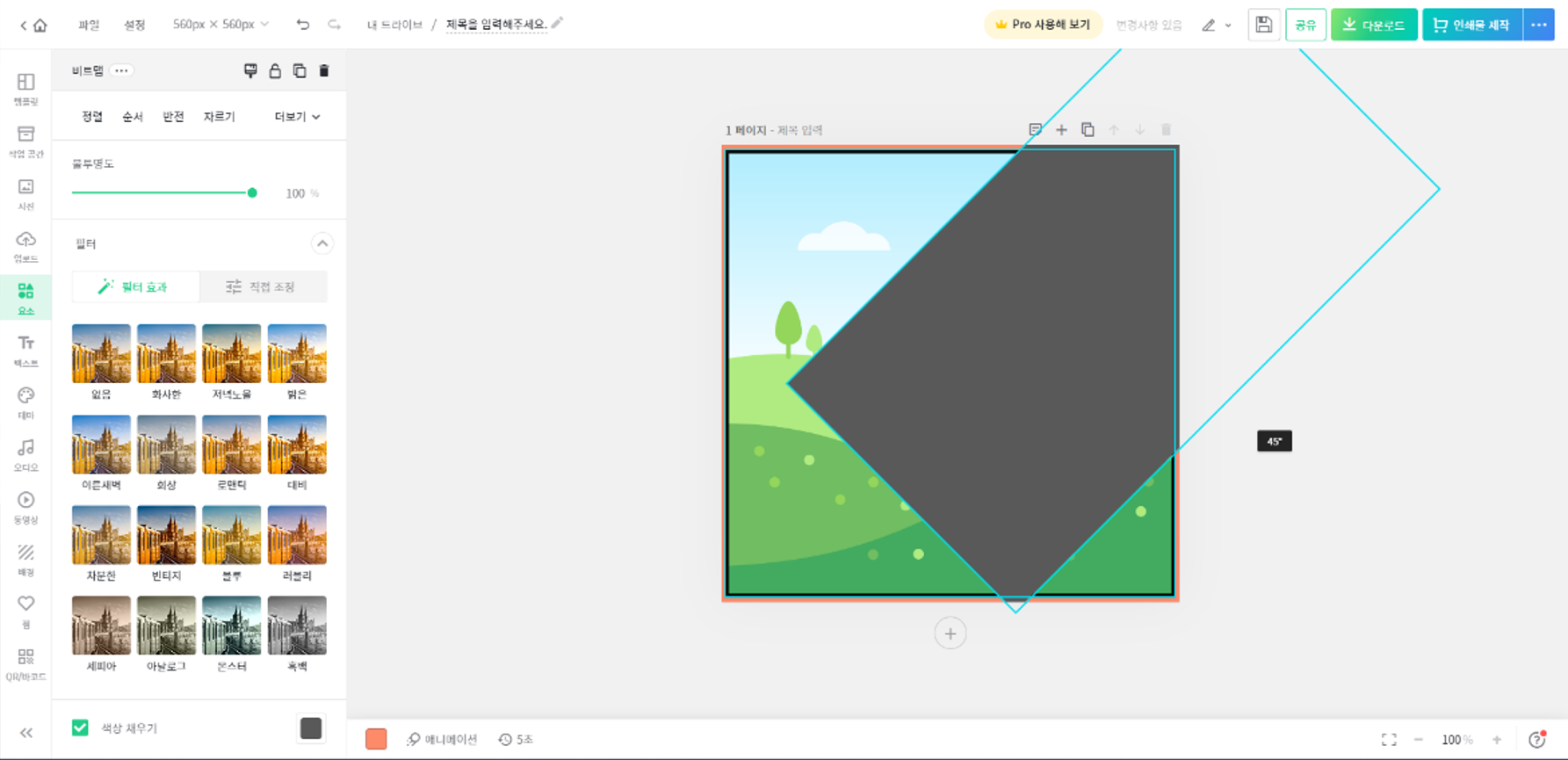
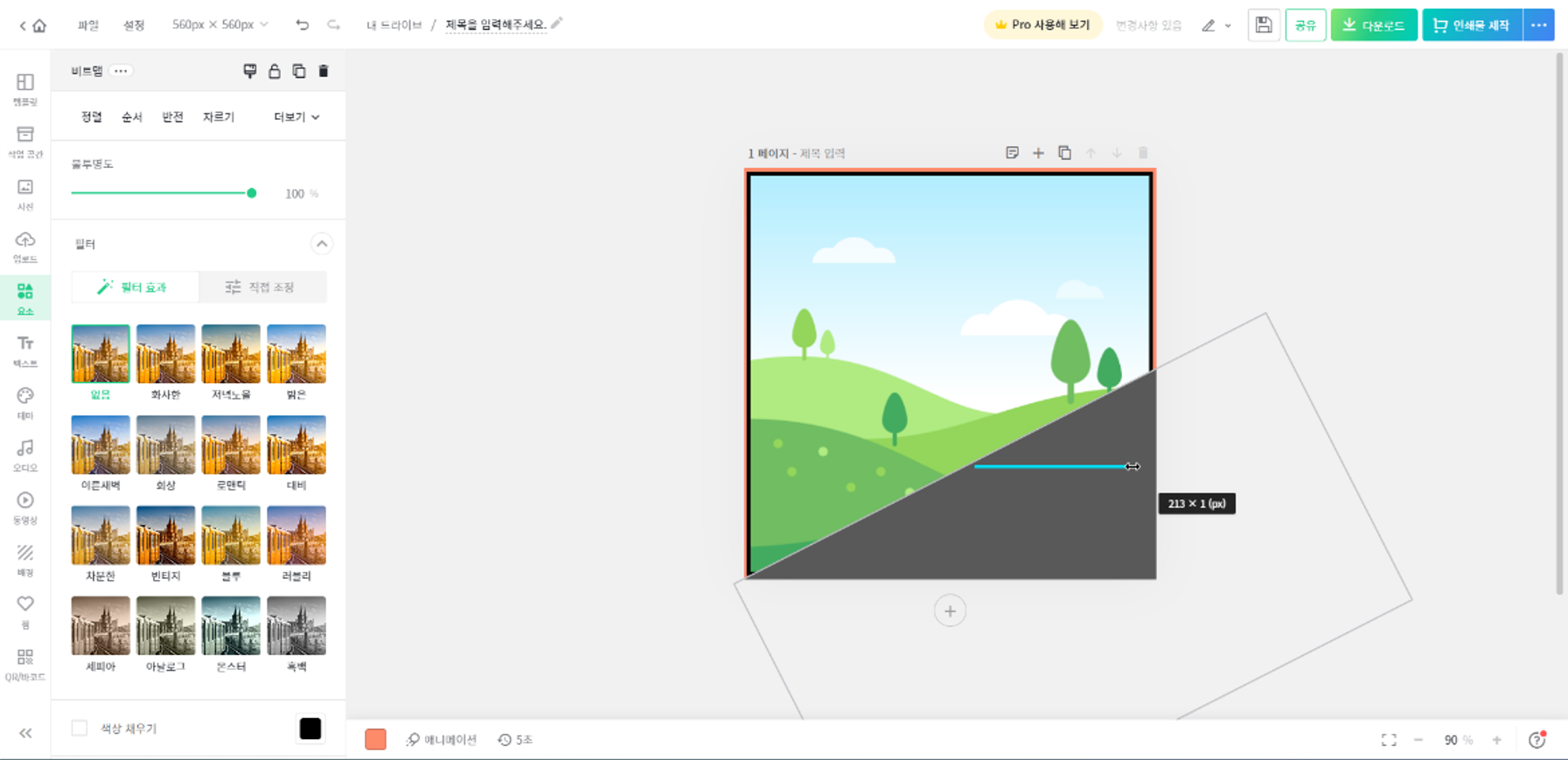
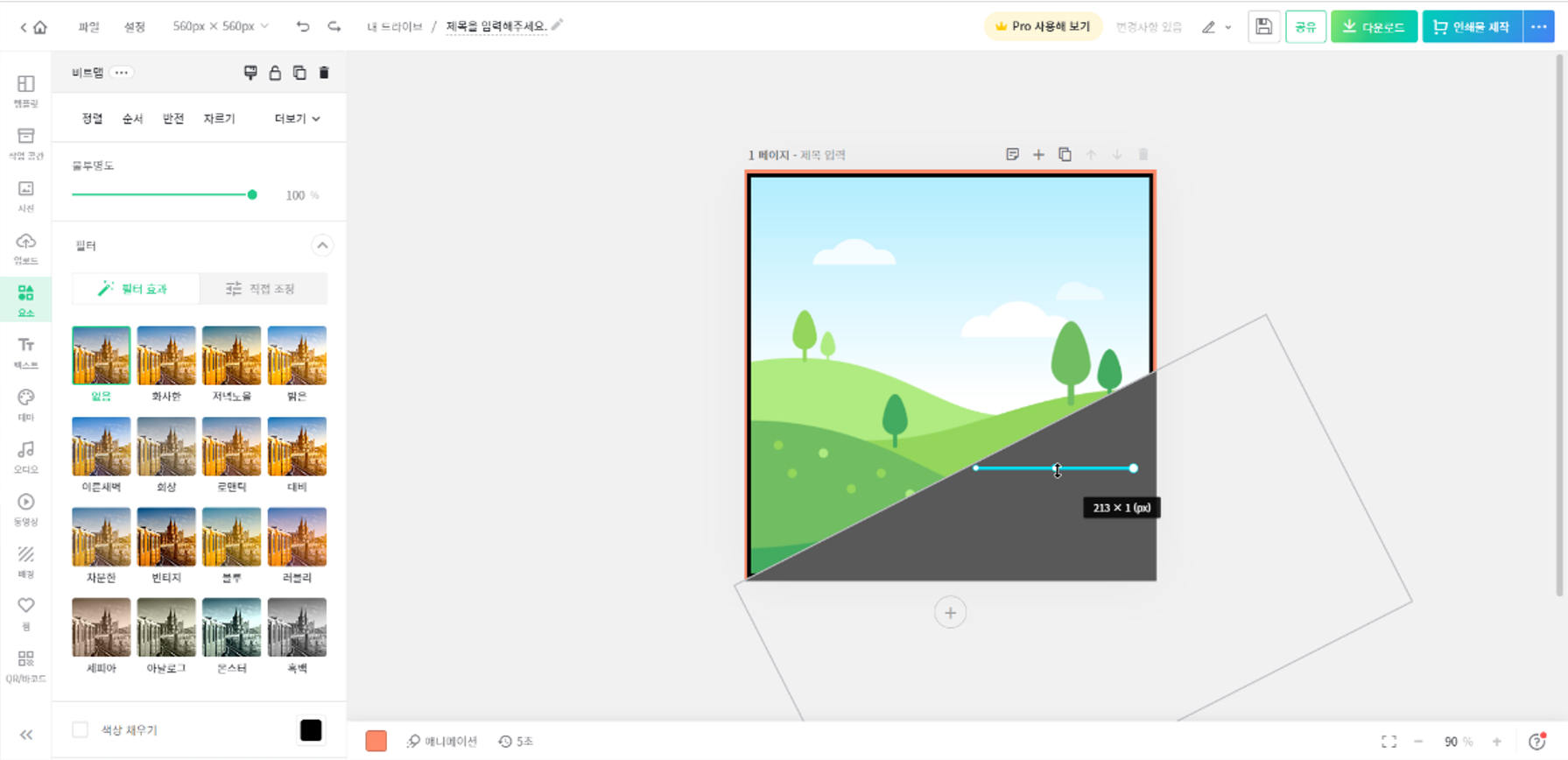
- 크게 키워진 도형은 이미지처럼 회전도 가능하다 도형을 선택하면 회전버튼이 나오므로 꾹 눌러서 회전각을 설정해주면 되고, 키보드를 이용할 경우 ctrl을 누른 상태에서 좌우 방향키를 누르면 각도 조절이 되기도 한다.

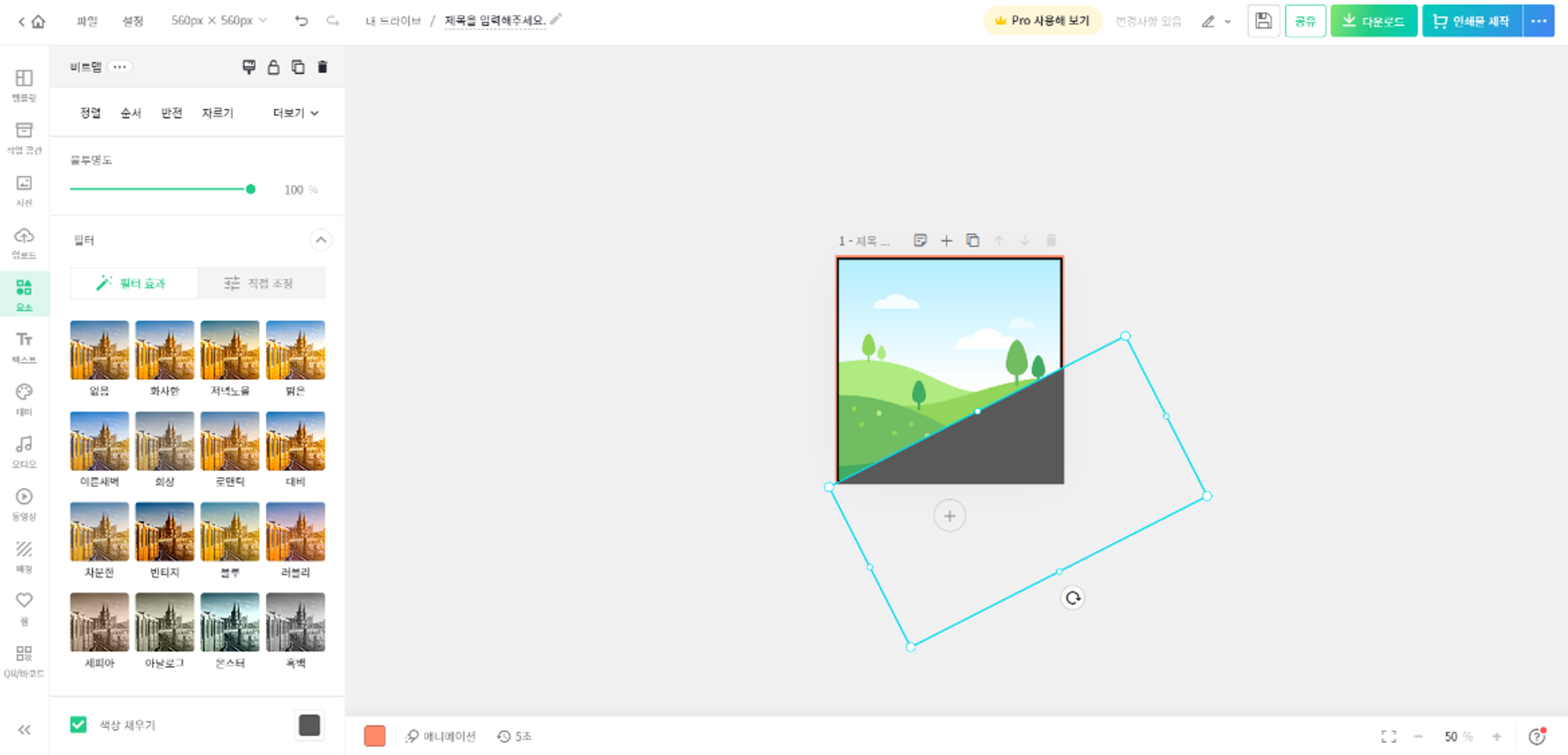
- 각도를 맞추었다면, 키보드 방향키를 이용하여 이미지에서 보이는 것처럼 도형자체가 정사각형 프레임에 경사진 삼각형 모양으로 배치될 수 있게 조정해준다. 직사각형 도형의 나머지 부분은 썸네일에서 보여지지 않기 때문에 걱정할 필요가 없다.

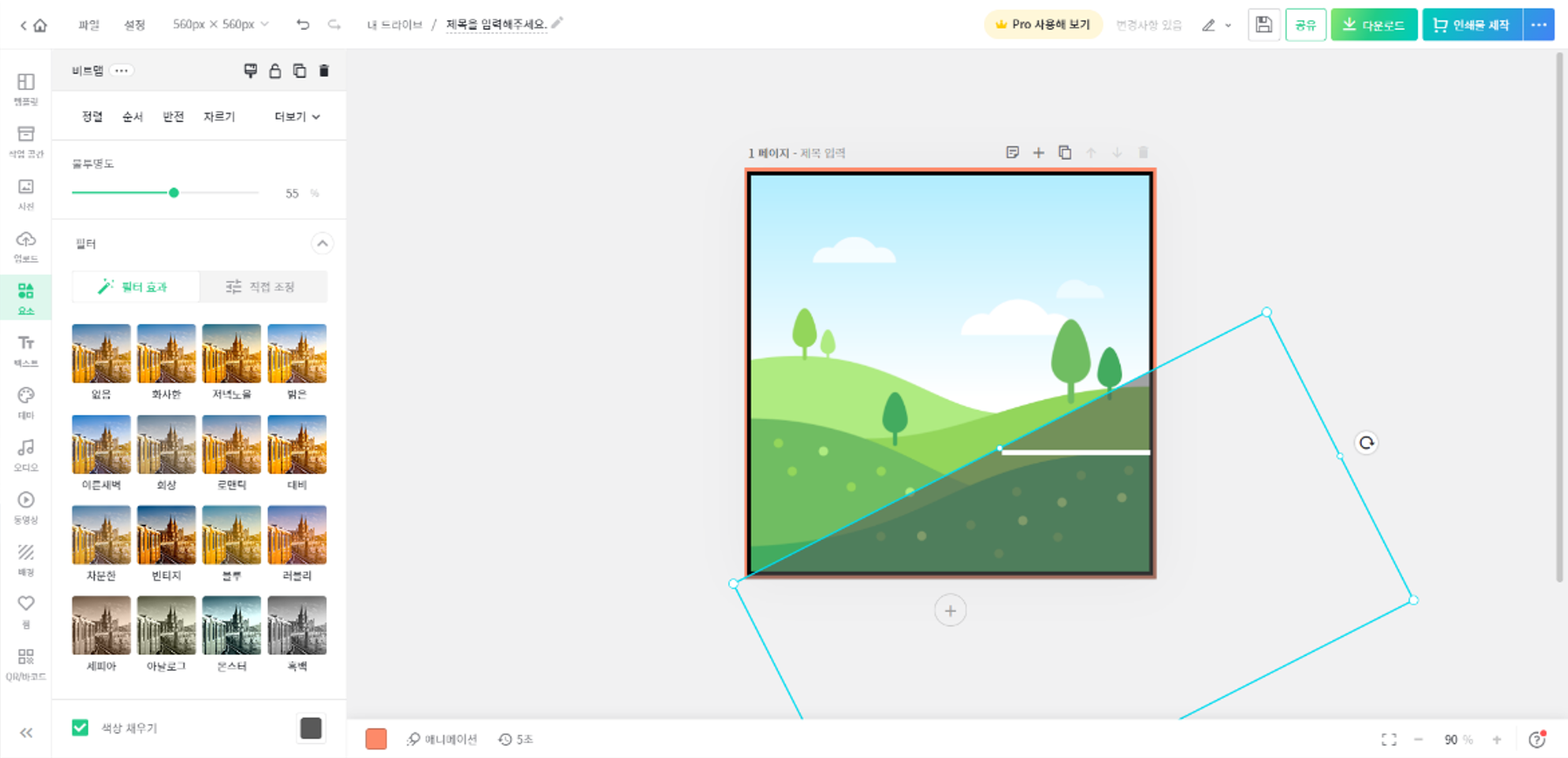
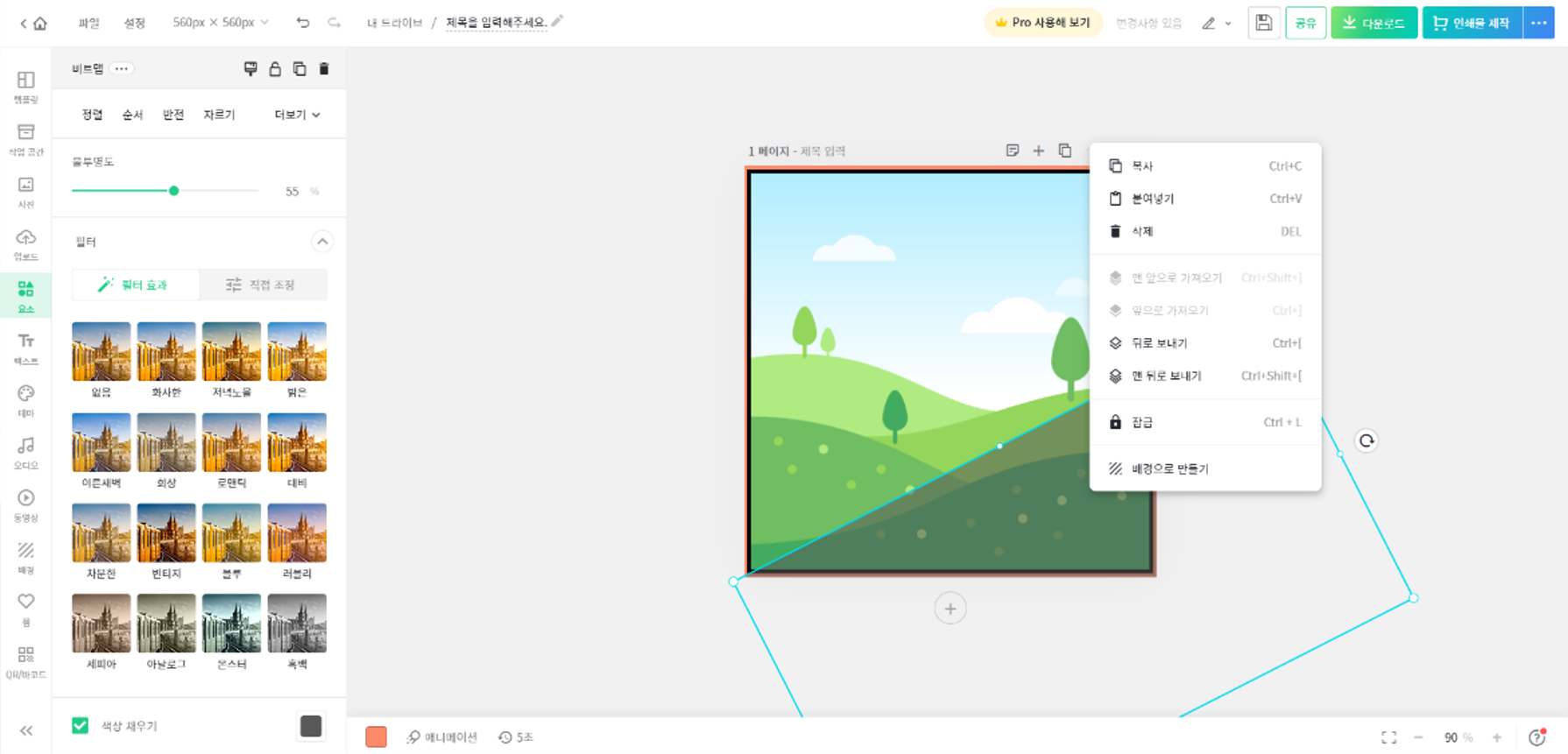
- 직사각형의 위치가 자리를 잡았다면, 왼쪽 상태창의 '불투명도'에서 55% 정도를 선택하여 뒤의 사진이 보여지게 불투명 정도를 조절해준다. 불투명도를 조절하는 이유는 왠지 있어빌러티해 보이기 위한 수작이다.

- 불투명도까지 선택했다면, 직사각형 도형을 선택한 뒤 마우스우측버튼을 클릭하여 '잠금'버튼을 눌러 이미지를 잠궈준다. 잠금기능은 다음 작업을 할 때 직사각형이 움직이거나 편집으로 인해 삭제가 되지 않도록 고정해 놓는 기능이다. 여기까지 했다면 이미 절반의 완성이다!

4.제목창 만들기
- 먼저 '요소' 메뉴에서 '선'을 검색해 준다. 적당한 선을 선택해서 페이지 위에 올려준다. 이때 선은 좌우/상하 크기 조정이 가능한 것으로 선택해야 된다. 가능여부는 좌우끝이나 가운데에 마우스를 올려놓았을 때 검정 화살표모양이 나온다면 가능한 것이다.

- 회색 직사각형 위로 적절한 위치에 놓아준다. 이때도 선 자체를 이미지로 인식하여 사진 프레임에 들어갈 수 있으므로 가급적 방향키를 이용하여 조정해 준다. 혹시라도 사진 프레임에 선이 들어가버렸다면 ctrl+ Z 를 눌러주거나 되돌리기 버튼을 눌러서 다시 작업하면 된다.

- 좌우 사이즈 조절을 마쳤다면, 약간의 볼륨감을 위하여 상하 크기 조절을 해준다. 선이 적당한 사이즈로 조절이 되었다면, 색깔을 하얀색으로 선택하여 마무리 해준다.

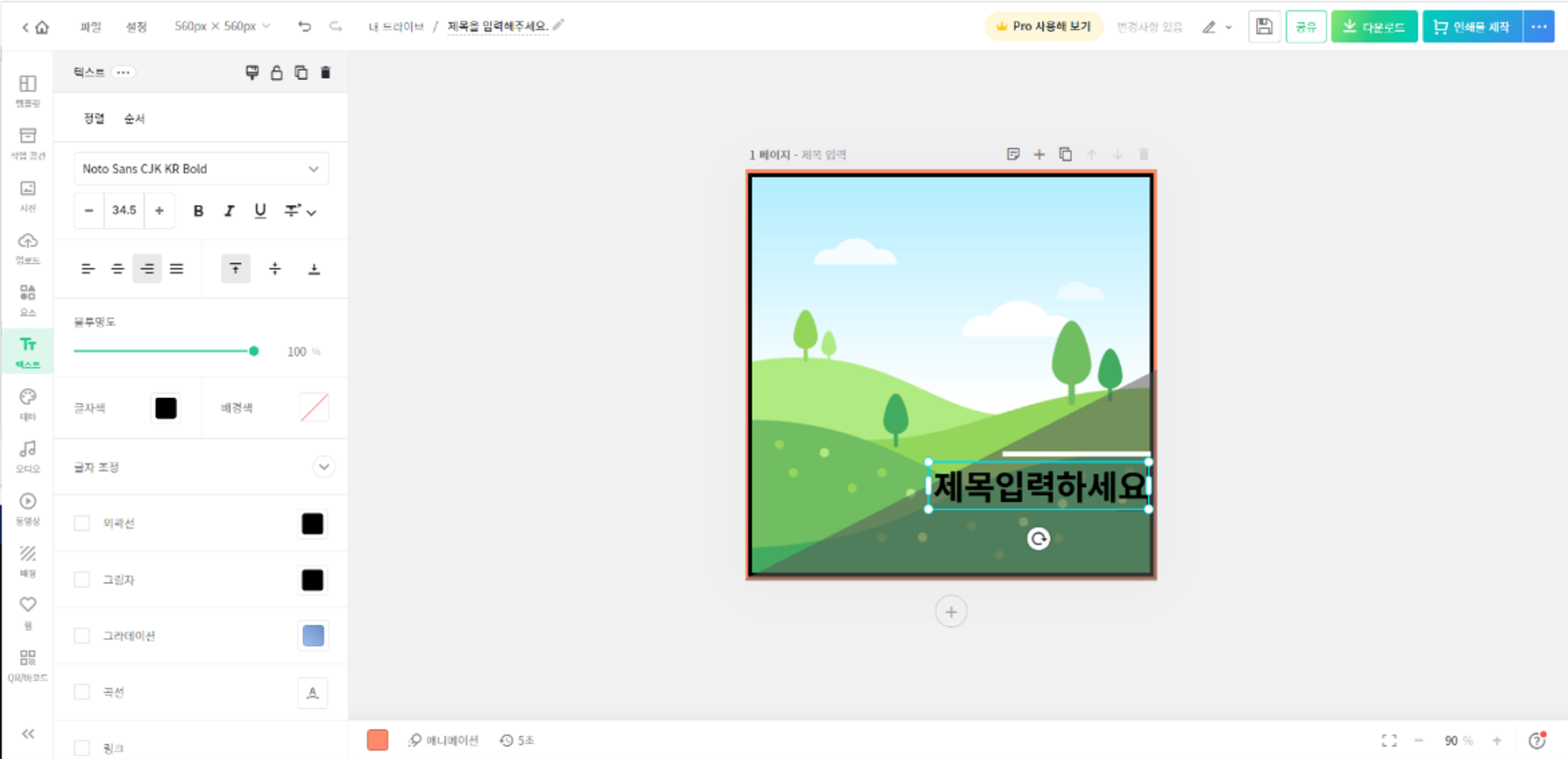
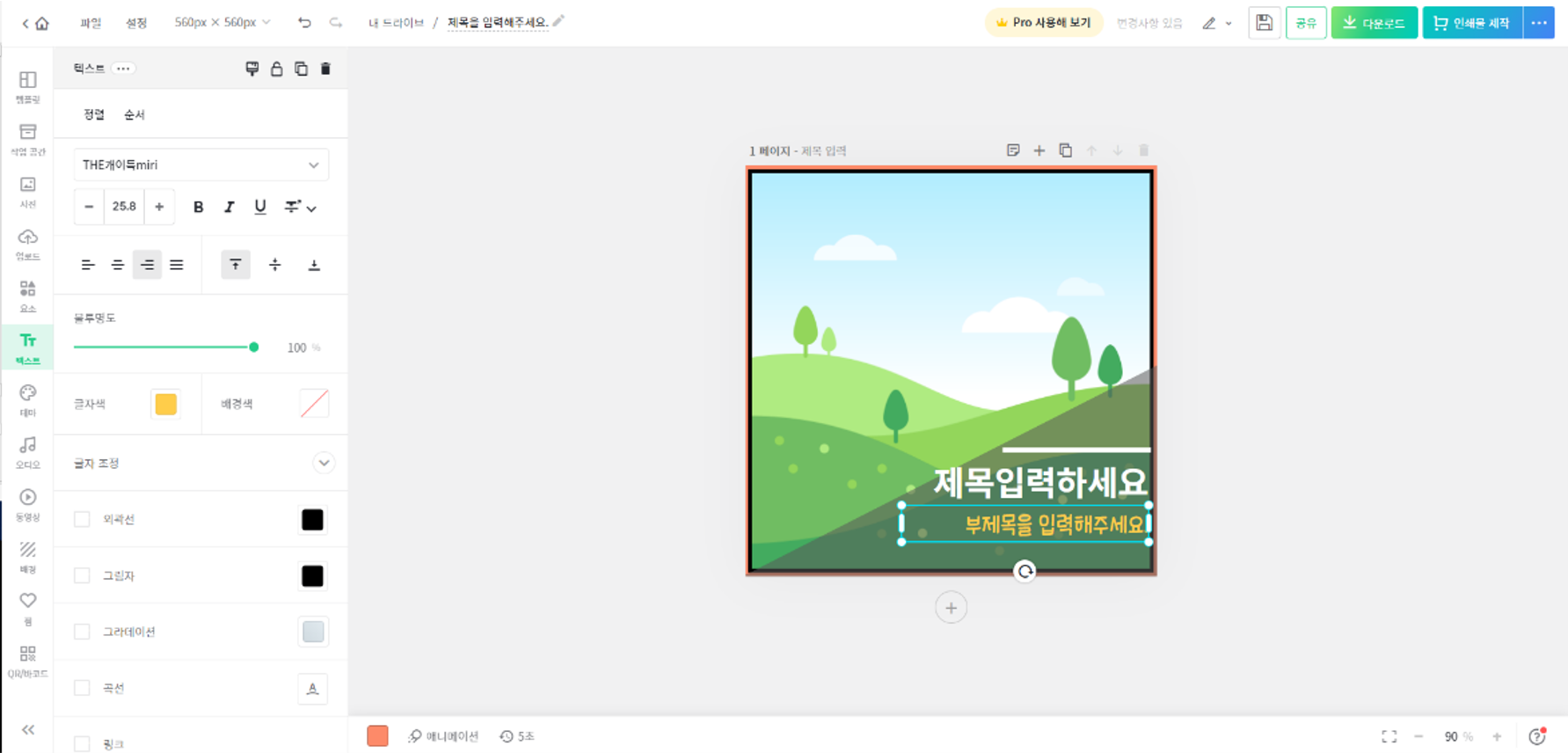
- 생성된 선 바로 하단에 제목 텍스트를 입력해주자. 좌측 메뉴에서 '텍스트'를 선택하고 '제목텍스트추가'를 눌러주면 '제목을 입력하세요'라는 텍스트 창이 놓여지므로, 선 하단의 적절한 곳에 위치해 두면 된다.

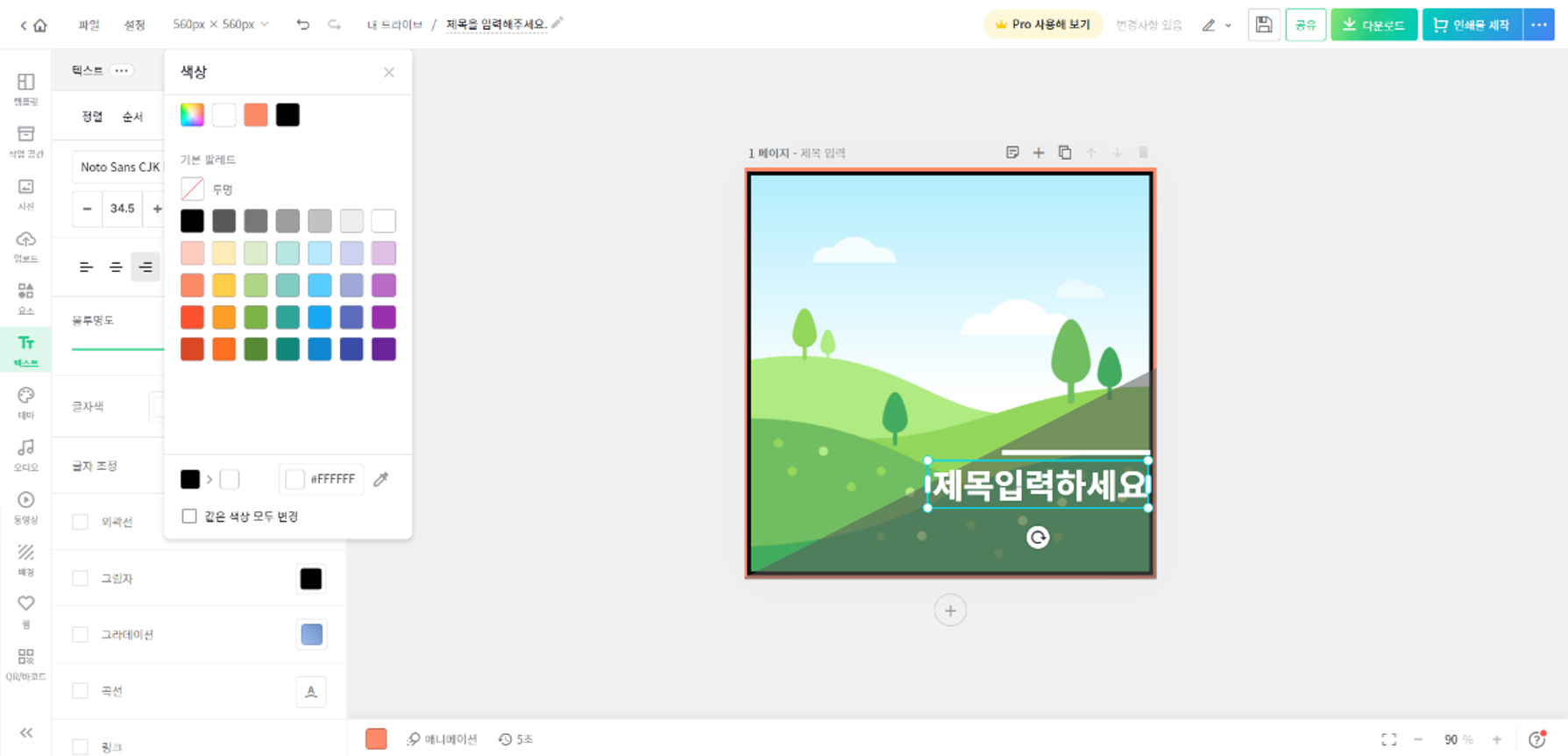
- 뒷배경과 대비되어 잘 보일 수 있도록 제목 색깔은 하얀색으로 설정해 놓았다. 폰트도 원하는 것으로 선택해주면 된다.

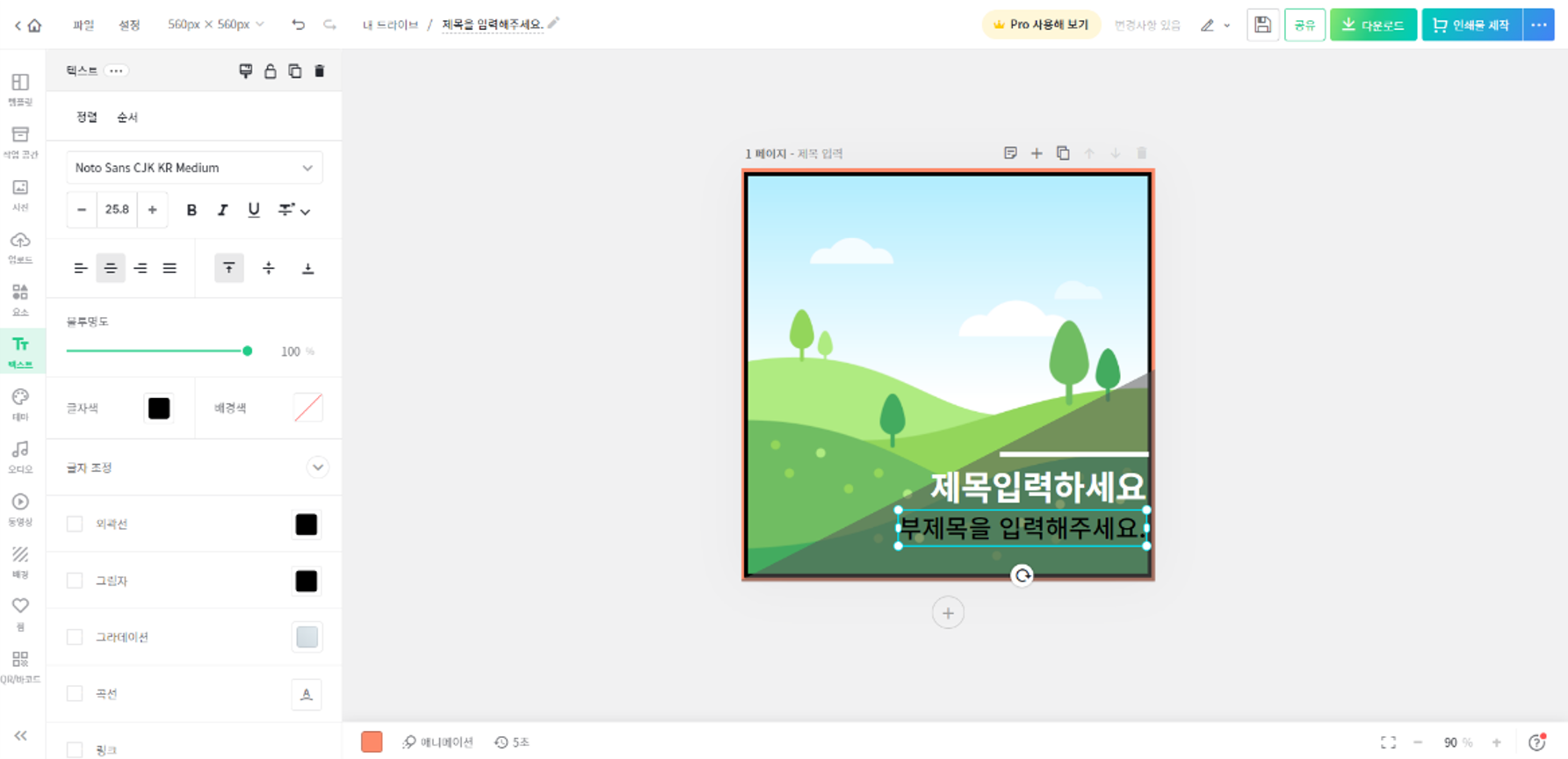
- 바로 하단에는 제목 다음으로 포스팅 내용을 간략하게 보여줄 부제목을 넣어보자. 제목과 마찬가지로 좌측 메뉴에서 '텍스트'를 선택하고, '부제목텍스트추가'를 눌러주면 '부제목을 입력해주세요'라는 문구가 페이지에 입력된다. 제목 하단 적절한 위치에 배치시켜 준다.

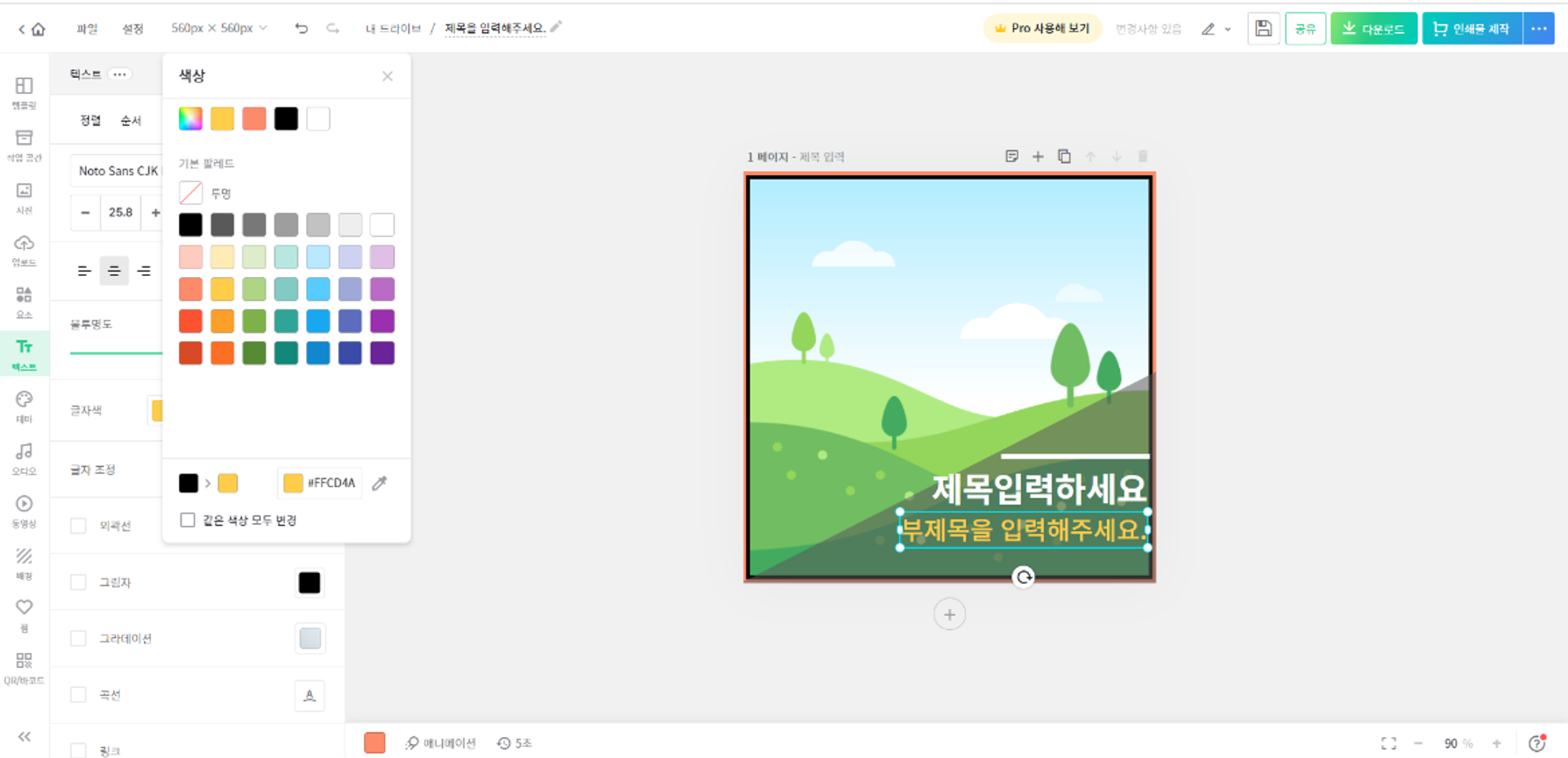
- 부제목의 경우 제목과는 구분이 될 수 있도록 색채를 달리해 주었다.

- 제목과 부제목의 폰트와 색채 선택은 본인 취향껏 하면 된다.

- 모든 선택이 되었으면 우측정렬로 맞추어 준다. 여기까지 완료했으면 사진 썸네일 만들기 기본툴은 완성된 셈이다. 이제부터는 이 기본툴에 포스팅 주제에 맞게 사진과 제목만 바꿔주면 된다. 자동저장기능이 활성화 되어 있지만, 저장버튼을 한번 눌러주고, 이제 본격적으로 사진썸네일을 만들어 보도록 하자.

5. 사진 썸네일 만들기
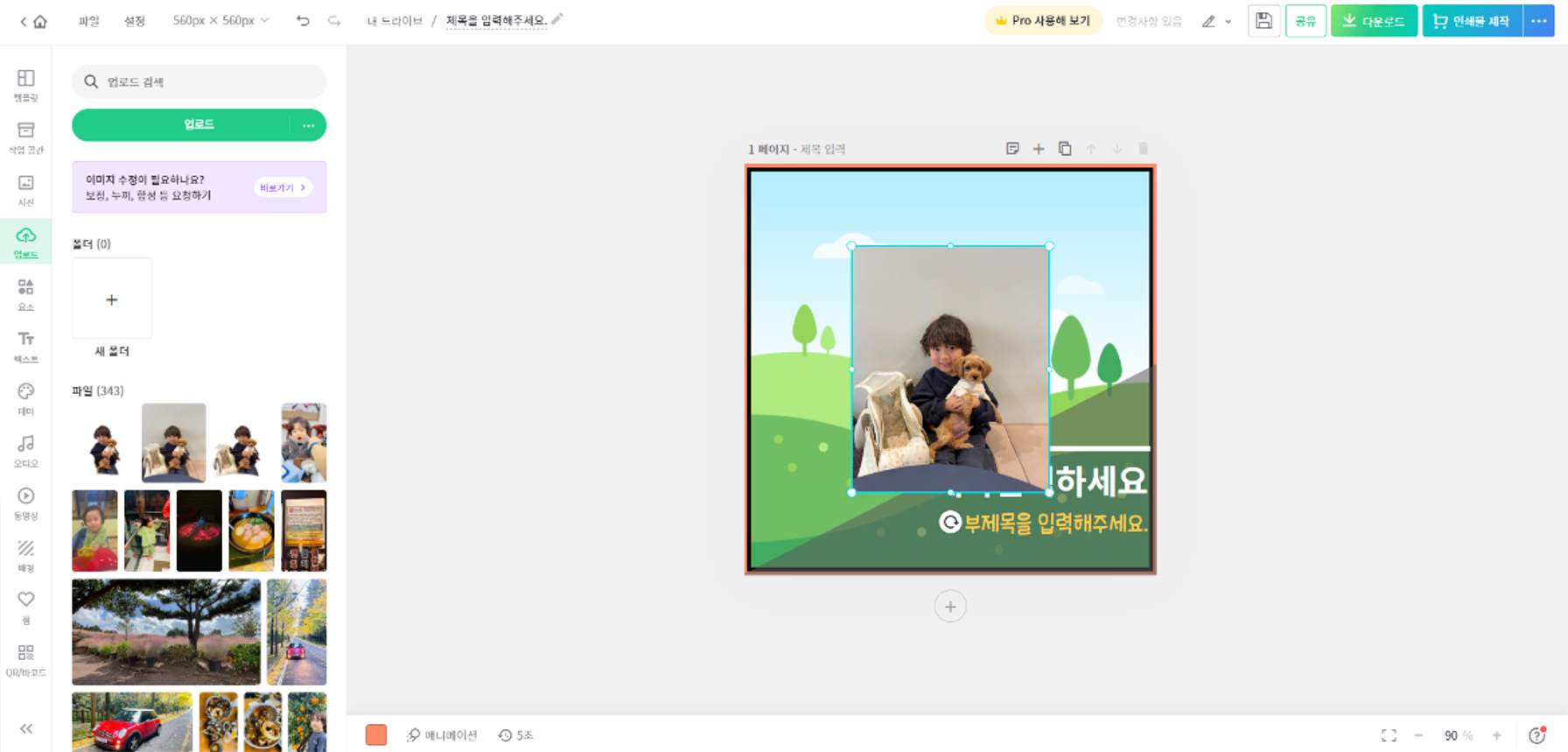
- 좌측의 '업로드' 메뉴를 선택하여 원하는 사진을 업로드 해준 후, 선택하면 만들어 놓은 썸네일 공간 위에 사진이 올라간다.

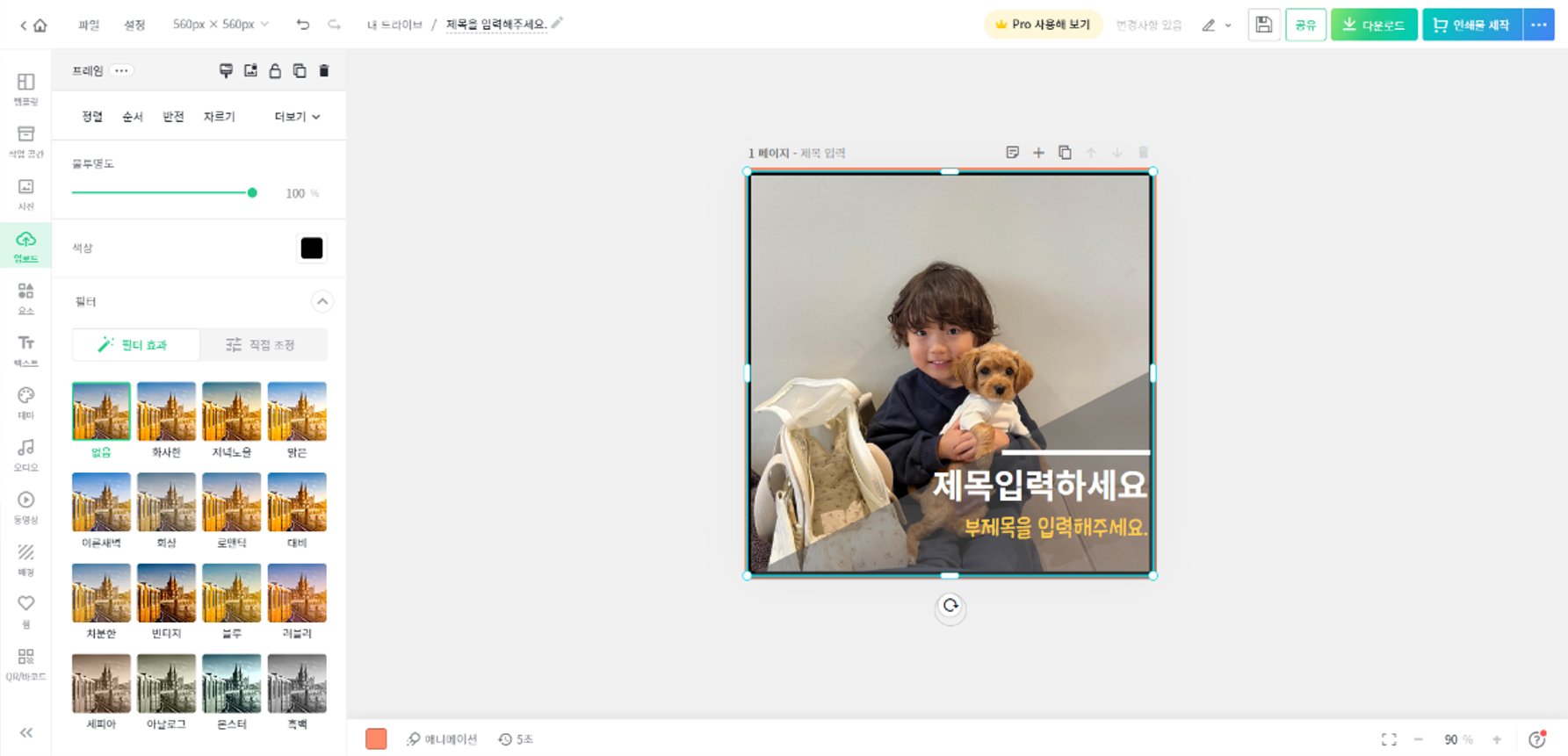
- 올려진 사진을 누른 상태에서 어느 방향으로든 살짝 옮겨서 떨구어 주면 마치 마법처럼 사진 프레임에 이렇게 들어가게 된다. 사진이 마음에 들지 않을 경우, 다른 사진을 선택해서 똑같은 방법으로 해주면, 계속 그 위에 덧입혀진다. 라온아빠는 처음 이 기능을 접했을 때 아주 신기해했다. 내가 마법사가 된 것 같은 기분이 든다. 아주 신박하고 편리한 기능이다!

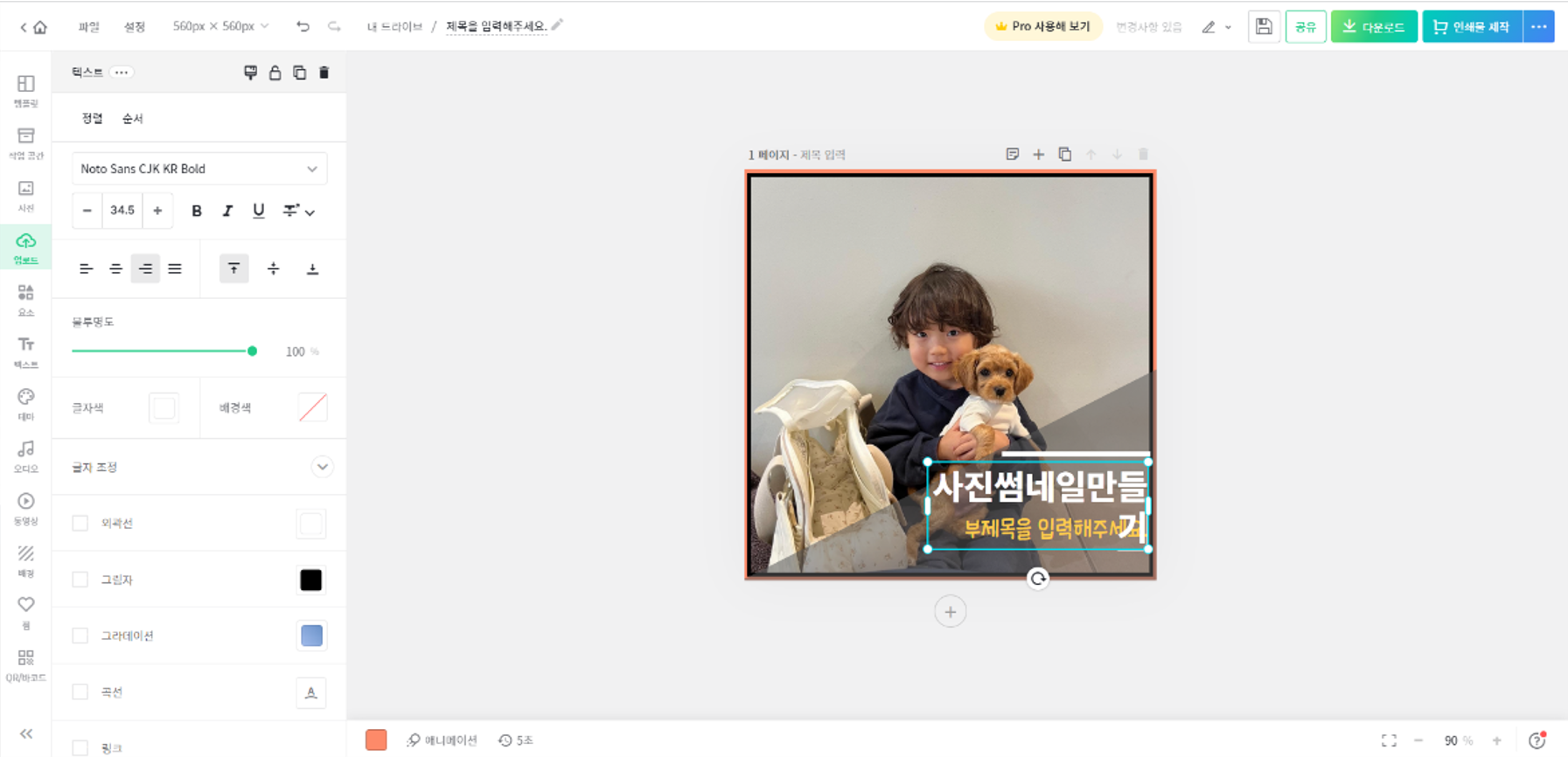
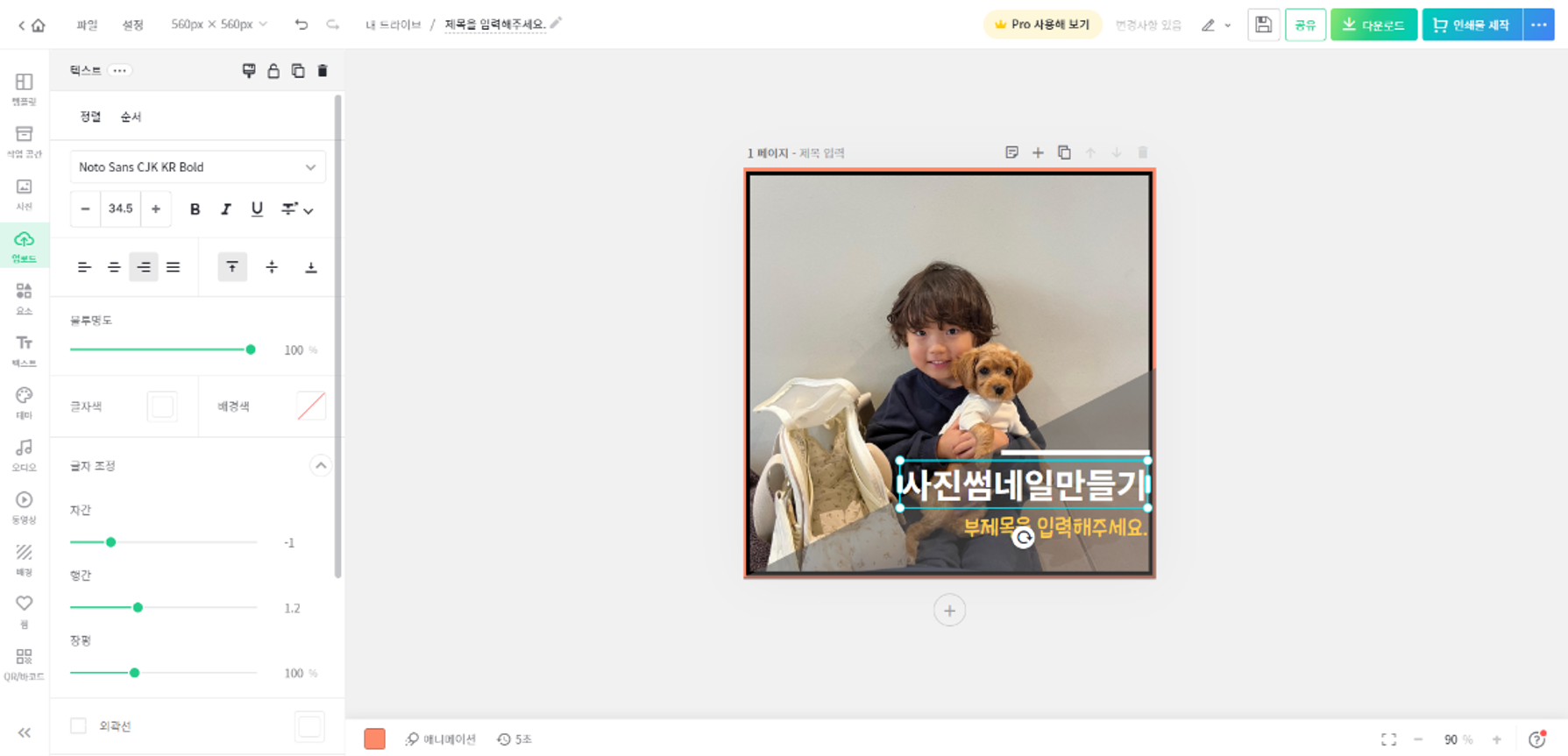
- 사진을 넣었으니, 이제 제목을 만들어 주면 된다. "사진썸네일만들기'라는 문구를 제목창에 입력해 보았다. 그런데.. 글자수가 너무 많아서 한글자가 아래로 떨어졌다. 보기 안좋다! 이럴 때 사용하는 방법이 바로 '자간' 조정이다.

- 입력한 문구를 바로 잡아주기 위해선 빈 공간에 클릭한번 해주고, 다시 텍스트창을 선택해줘야 한다. 그 상태에서 텍스트 사이즈를 조절하는 것도 방법이지만, 지금 설명할 것은 '자간 조정'이므로 왼쪽 메뉴 중간에 '글자조정'이라는 옵션이 있다. 화살표를 선택하면 아래로 자간/행간/장평 등 다양하게 조절이 가능하므로 여기에서 '자간'을 선택해서 한줄에 모든 글자가 전부 표시될 수 있도록 조정해주면 된다.

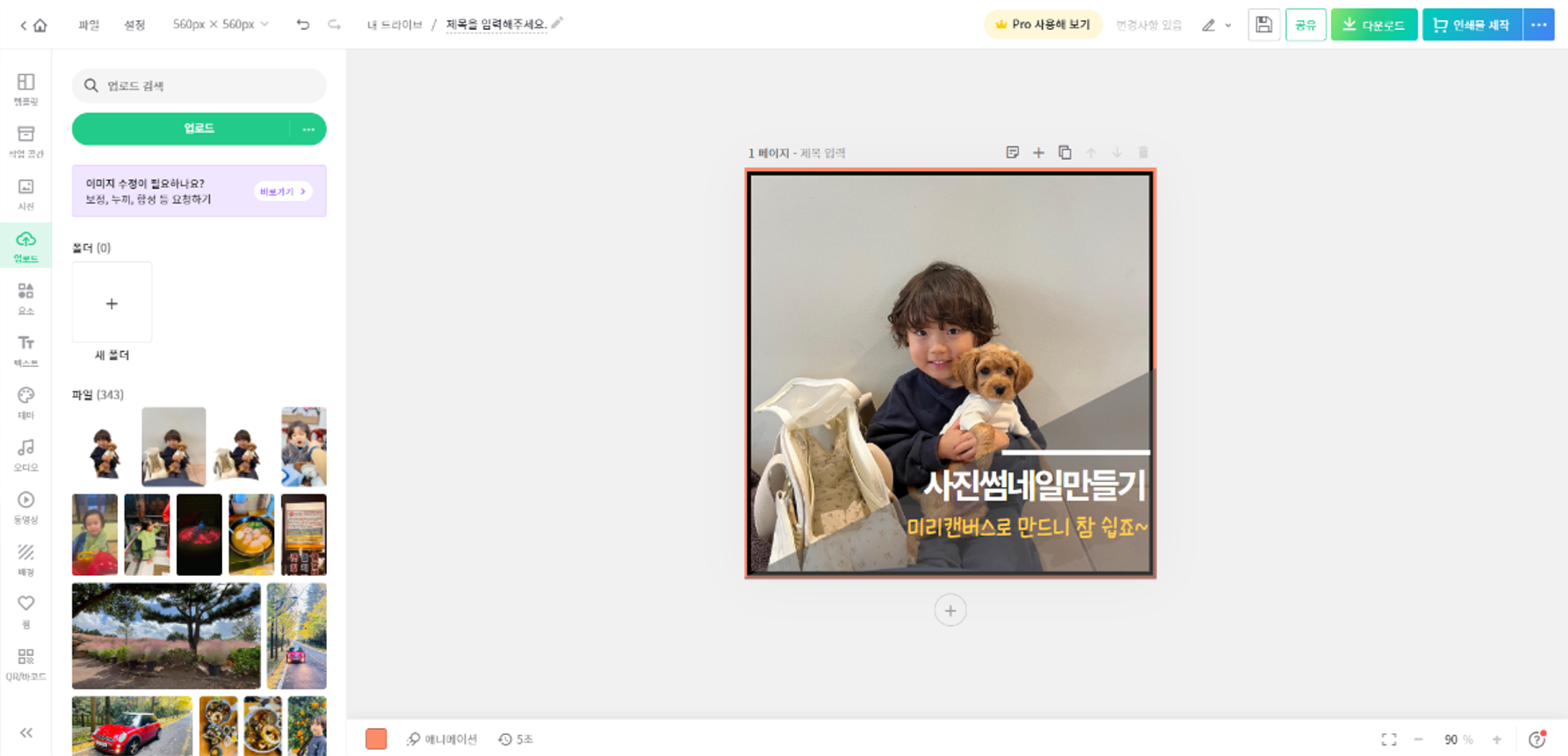
- 큰제목이 완성되었으면, 아래 부제목도 편집해서 만들어준다. 썸네일이므로 큰 제목에는 말그대로 제목을 붙여주는 것이 좋고, 아래엔 포스팅의 함축적인 내용을 담아서 써주면 된다. 이제 썸내일 편집이 모두 끝났다!

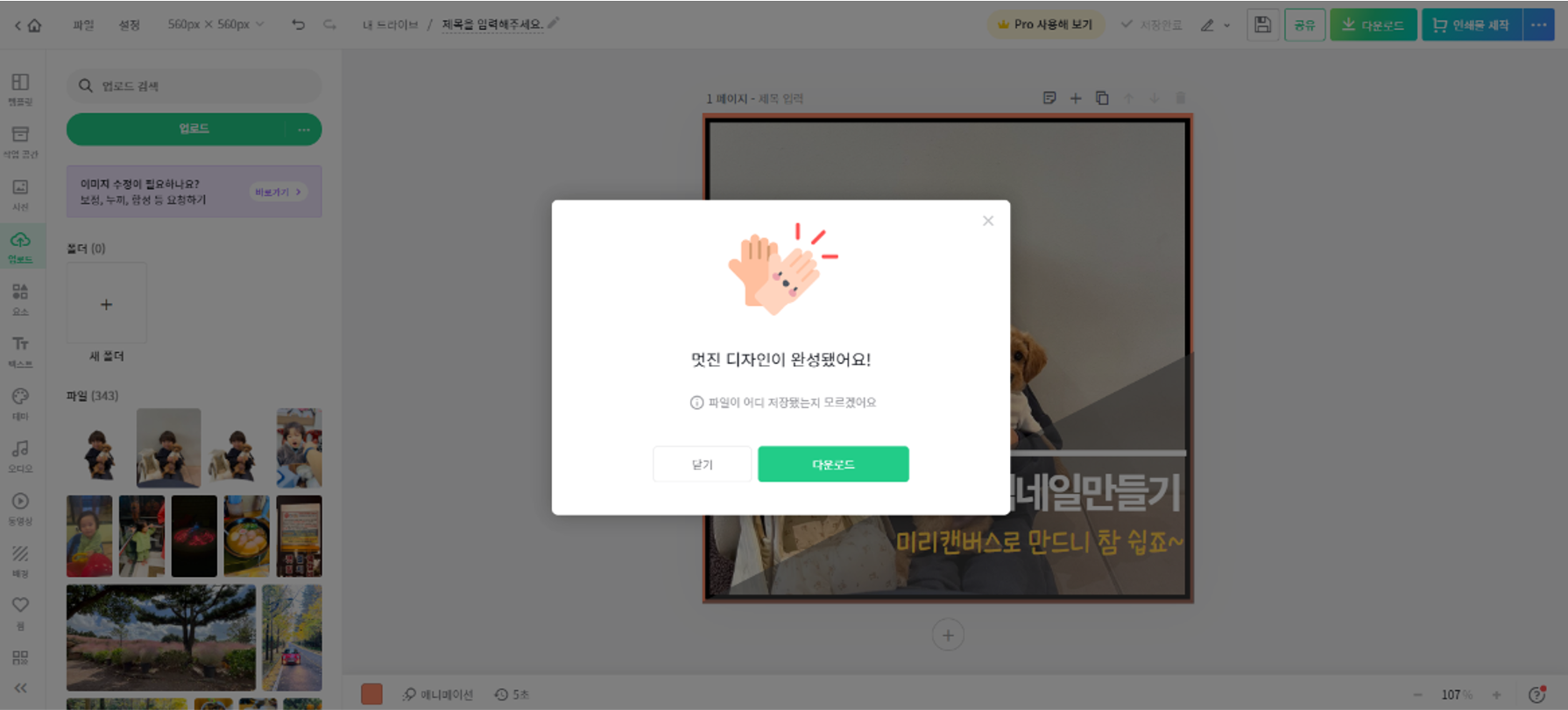
6. 썸네일 다운로드
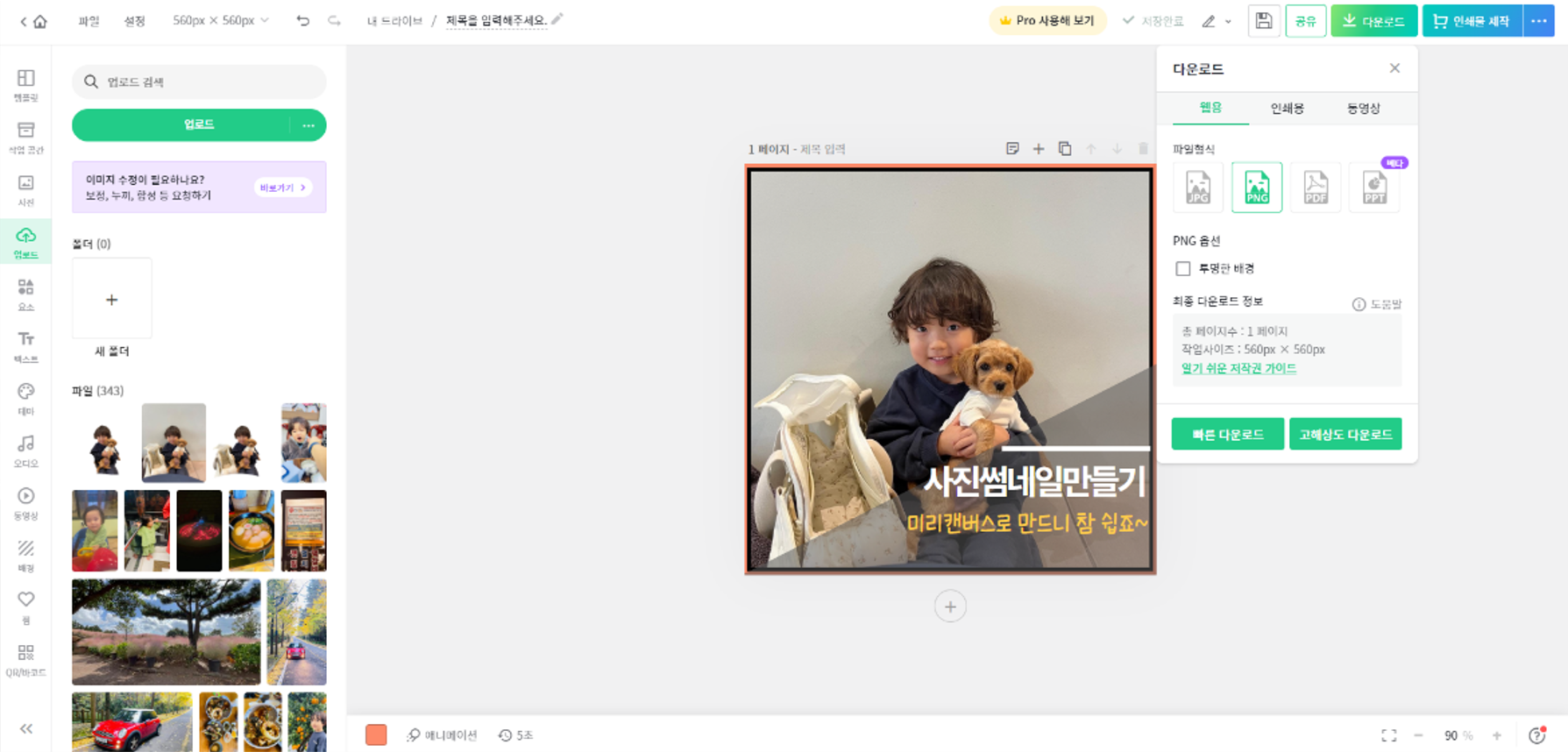
- 전부 완성했으니 이제 '다운로드' 받으면 된다. 우측 상단의 '다운로드'버튼을 눌러 '고해상도 다운로드'를 선택한 후 원하는 위치에 다운 받도록 하자.

- 오늘도 사진썸네일 작품이 만들어지는 중이다. 모든 작업을 마치고 이 순간이 되면, 가장 뿌듯하다.

- 초보블로거가 완성한 사진썸네일 저장이 완료되었다. 짝! 짝! 짝!

오늘 작업을 통해 만들어진 사진 썸네일이다.
미리캔버스로 만들면 블로그 초보 라온아빠도 이렇게 쉽게 만들 수 있다.
포토샵 잘.알.못인 라온아빠가 만들 수 있으면 누구나 다 만들 수 있다!
만드는데 10여분도 채 걸리지 않으니, 시간만 있다면 누구나 가능한 미리캔버스 모두 도전~

|
포토샵 몰라도 만들 수 있는 블로그썸네일 만들기 꿀팁
미리캔버스 활용기
|
#미리캔버스 #블로그썸네일 #카드뉴스 #썸네일만들기 #포토샵 #이미지편집 #꿀팁 #블린이

'유용한 정보 > 블로그' 카테고리의 다른 글
| 블로그 첫인상? 챗GPT 4O로 감성 있게 시작하기 (0) | 2025.04.22 |
|---|---|
| 포토샵 몰라도 디자인 가능한 미리캔버스! 블로그썸네일 만들기 (23) | 2023.09.24 |
| 티스토리 9년차에 구글 애드센스 첫 정산! 땅을 파도 안 나오는 값진 100딸라! (30) | 2023.02.24 |
| 이게 머선 일이고? 티스토리 블로그수익? 애드핏, 애드센스 수익현황 (12) | 2023.01.02 |
| 티스토리 사진 합치기, 이미지 편집 (0) | 2022.09.20 |



