

|
블로그 썸네일이 필요한데, 똥손이라면?
미리캔버스가 정답!
|
#블로그썸네일 #미리캔버스 #썸네일만들기 #디자인편집 #간편하게 #썸네일 #포토샵
미리캔버스! 신세계를 맛보다
RaonisM 블로그는 미리캔버스를 알기 전과 알기 후로 나뉜다. 취미로 하던 블로깅이다보니 만들어진 테마를 사용할 뿐이고, 대표사진도 저장하면 그냥 알아서 정해주는 걸로 방치하다시피 해왔다.
포토샵이나 일러스트 등 디자인 툴은 알지도 못하고, 복잡하기도 해서 배우고 싶다는 생각도 쉽사리 들지 않았다. 회사업무에 필요하면 대략의 의도와 기획안을 보여주고 디자이너들이 만들어주는 방식이었다.
하지만 규모가 작은 회사에 취업하다보니 디자이너는 없고, 콘텐츠 기획부터 제작까지 해야되는데, 이 나이에 디자인을 배우자니 그건 그것대로 부담스럽고, 돌파구가 필요했던 그때! 우연찮게 미리캔버스라는 녀석을 만났다.

모두에게 열려 있는 무료 디자인툴. 미리캔버스.
세상에 이런 좋은 사람들이 있다. 나처럼 업무에 필요한 사람들에게 상업적으로 막 가져다 쓰라고 한다. 워터마크도 없단다. 인물 등 요소 초상권이고 저작권이고 아무것도 신경쓰지 말고 막 쓰라고 한다.
대박이다! 왜 이제야 이걸 알았을까? 그동안 파워포인트 안에서 누끼따고 조잡하게 디자인하고, 엄청난 뻘짓도 이런 뻘짓이 없는 것 같다. 물론 방법을 익히고 해야 되지만, 포토샵만큼의 복잡함은 1도 없다. 단순해서 사용하기 쉽고, 빨리 만들 수 있고, 나처럼 허접한 아재가 만들어도 깔끔한 디자인이 나온다는 게 신박하다.
물론 블로깅은 이쁘기보다 내용과 주제가 더 중요하지만, 보기좋은 떡이 먹기도 좋다 했던가. 기왕이면 조금 더 깔끔한 디자인이라면 좋을 것 같아서 준비한 시간! 미리캔버스 사용기 1탄! 블로그 썸네일 만들기!
필자도 아직 초짜라 더 좋은 정보들이 많기야 하겠지만, 디자인 1도 모르는 나와 같은 사람들도 할 수 있다는 걸 보여주기 위해 조금씩 써내려가 보려고 한다. 미리캔버스에서 받은거 1도 없이 그냥 사용하기 편해서 공유하고 싶은 마음으로 쓰는 글.
1.미리캔버스 회원가입
회원가입과 같은 단순한 작업은 굳이 설명이 필요없을 것 같다. 내가 필요한 작업을 하고 저장도 하려면 회원가입 후 로그인해서 작업하는 것이 좋으니, 일단 회원가입부터 진행해두자!
회원가입과 로그인까지 했다면 미리캔버스의 기본기능부터 살펴보기로 한다.

2.디자인 만들기
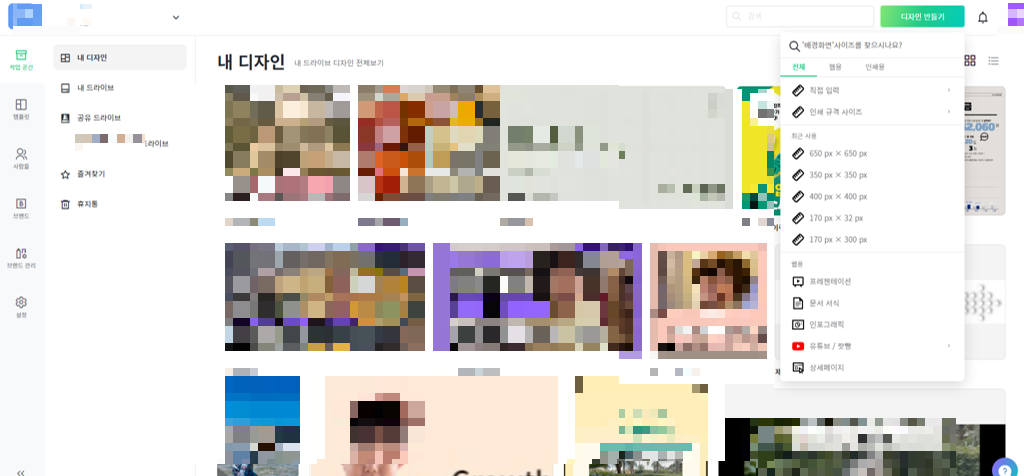
로그인을 하게 되면 우측 상단에 디자인 만들기라는 버튼이 보이며, 해당버튼을 누를 경우, 원하는 스타일과 규격을 만들 수 있고, 최근에 사용한 규격들도 표시가 된다. 스크롤을 내리면 정말 다양한 형태의 디자인을 선택할 수 있으니 본인이 제작하려는 용도에 맞게 선택해주면 된다. 일단, 오늘은 블로그썸네일을 만들기 위함이니 정사각형 카드뉴스 스타일로 하기 위해 1080X1080 기본 사이즈로 선택해보기로 한다. 사이즈는 추후 수정 가능하다.

3.템플릿 선택
왼쪽 메뉴 중에 템플릿이라는 것이 있는데, 내가 원하는 주제에 맞는 디자인을 검색해서 찾을 수 있다. 원하는 스타일이 있다면 내용은 중요하지 않다. 골라서 내 입맛대로 수정하면 되기 때문이다. 그런데 만약 내가 만들고자 하는 주제와 비슷한 디자인이 있다면 완전 땡큐다! 큰 수정없이 바로 써도 되기 때문이다. 일부 템플릿은 유료버전용도 있으므로 반드시 필요한 템플릿이라면 Pro버전으로 구독하여 사용하면 된다. Pro버전 요금은 13,400원/월이며,1개월 무료 사용가능하다고 한다. 가끔 3개월 무료 사용 기간을 주는 이벤트를 하기도 하니, 공지사항 참조.

4.내파일 업로드
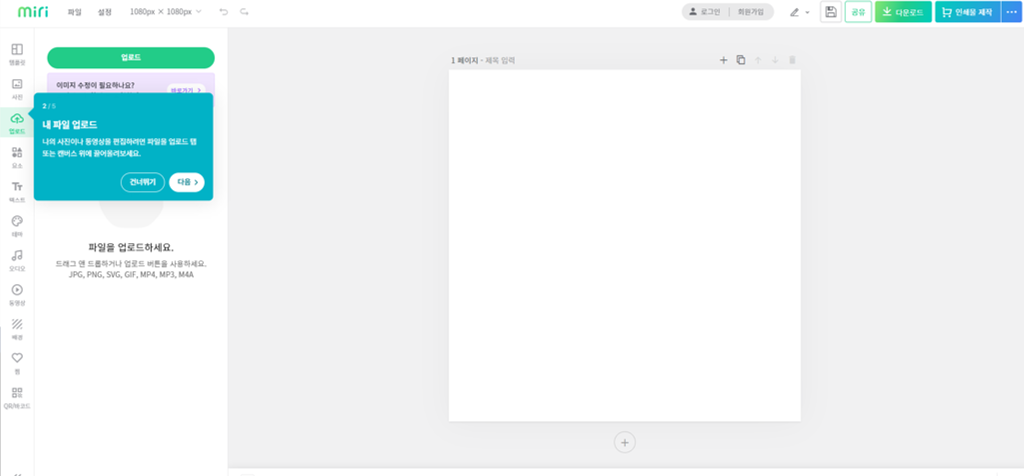
기본적인 틀은 미리캔버스에서 미리 만들어 놓은 것을 사용하더라도, 나만의 콘텐츠로 만들기 위해서는 내가 찍은 사진이나 자료들을 넣어서 편집해야되는 경우도 있다. 이럴 때에 필요한 자료를 업로드 기능을 이용해서 미리 업로드 해놓고 편집할 때 가져다가 사용할 수 있도록 되어 있다.

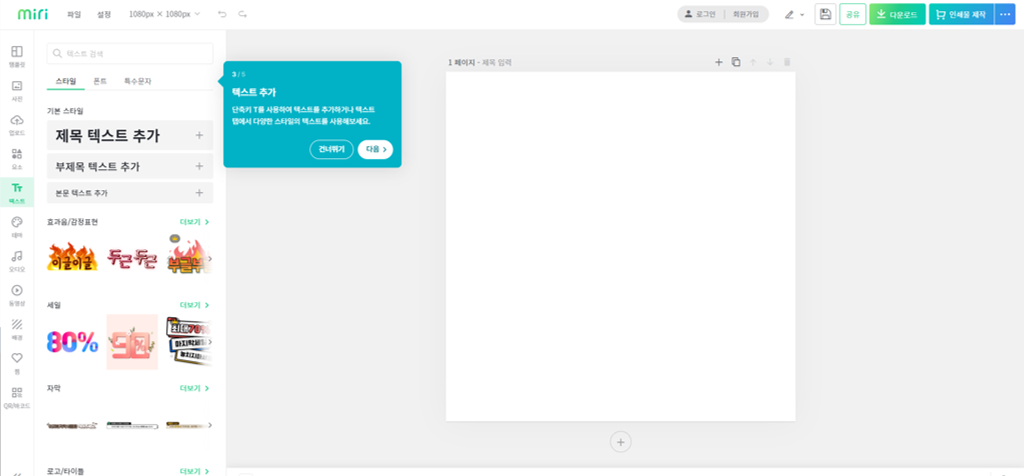
5.텍스트 추가
말그대로 텍스트를 추가하는 기능이다. 기존 틀에 있는 문구를 수정하거나, 문구를 추가할 때 필요한데, 다양한 종류의 폰트와 기능들이 있으니 취향에 따라 골라 쓰면 된다. 템플릿과 마찬가지로 유료폰트도 있기 때문에 필요하다면 Pro버전으로 전환해서 사용하면 된다.

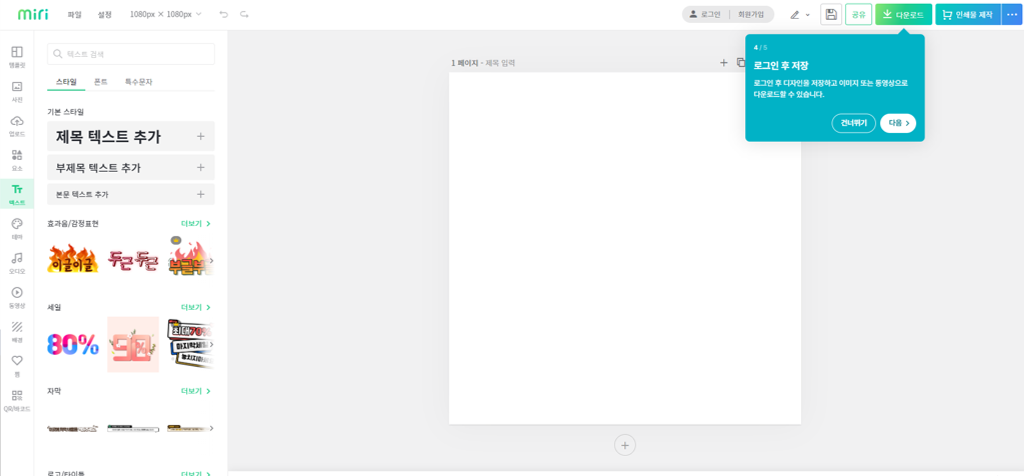
6.로그인 후 저장
앞서 얘기했듯이 저장하기 위해선 회원가입 후 로그인을 해야 좋으므로, 로그인 후 작업하는 것이 좋다.

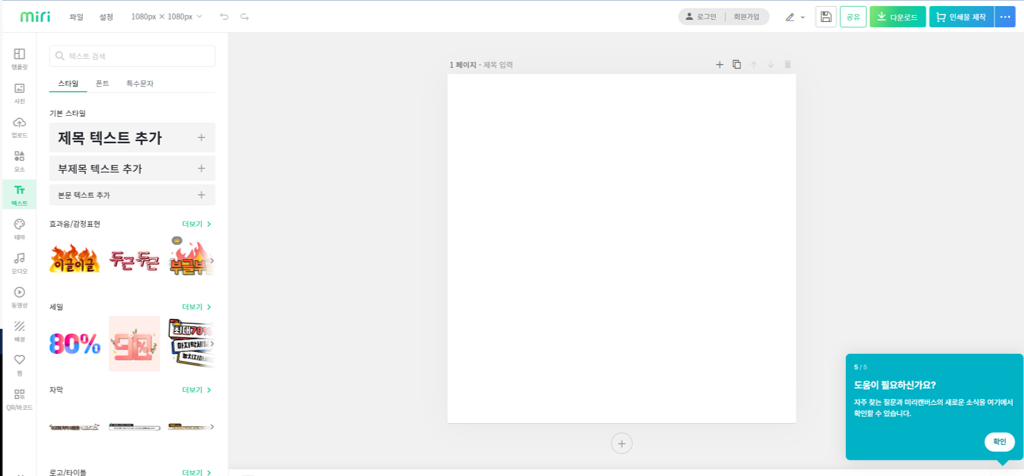
7.도움말
우측 하단엔 도움말 표시가 되어 있으므로, 필요한 경우 버튼을 눌러 활용하면 된다.
이제 미리캔버스 사용기 1탄. 블로그 썸네일 만들기! 시작해보자! 오늘의 주제인 미리캔버스 사용 포스팅에 걸맞게 관련 내용으로 썸네일을 만들어 볼 것이다. 오늘은 텍스트 수정만으로 간단하게 만들어 보는 썸네일이다.

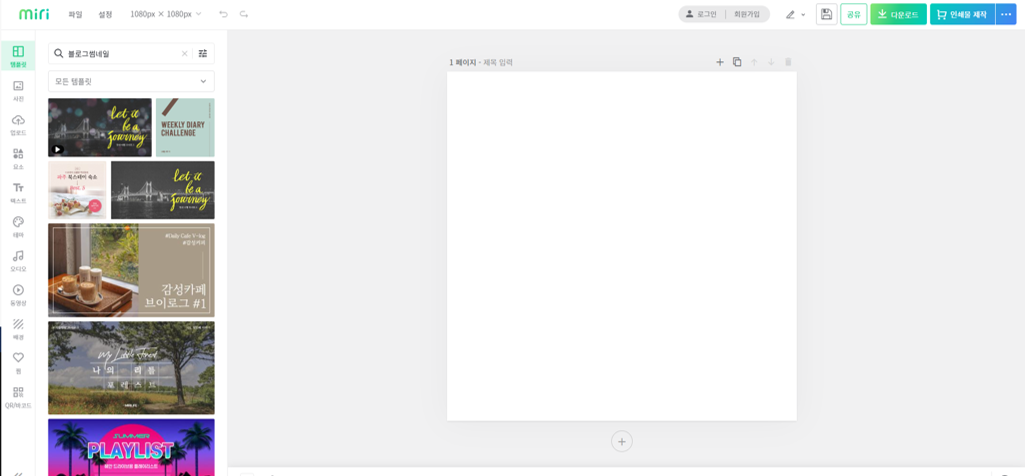
첫번째, 빈페이지 만들고 템플릿 검색하기
'디자인만들기'로 정사각형 모양의 빈페이지를 만들어 주고, 왼쪽 '템플릿'메뉴를 선택해서 '블로그썸네일'을 검색해 보자.

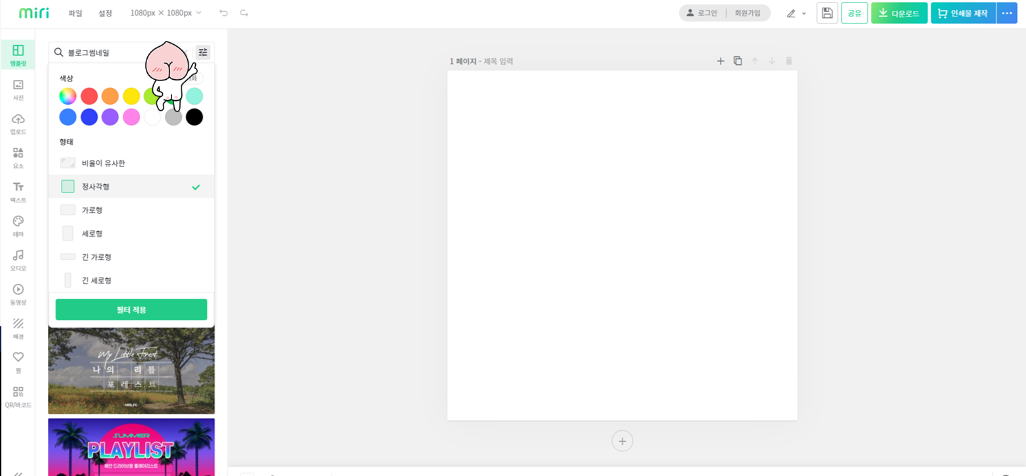
두번째, 템플릿 형태 필터 적용하기
'블로그썸네일'이라고 검색하면서, 검색창 우측에 있는 '버튼'을 클릭하면 빈페이지 사이즈에 맞는 디자인을 고를수도 있다. 정사각형 형태이므로 하단의 '형태'에서 '정사각형'을 선택하고, '필터적용'을 눌러준다.

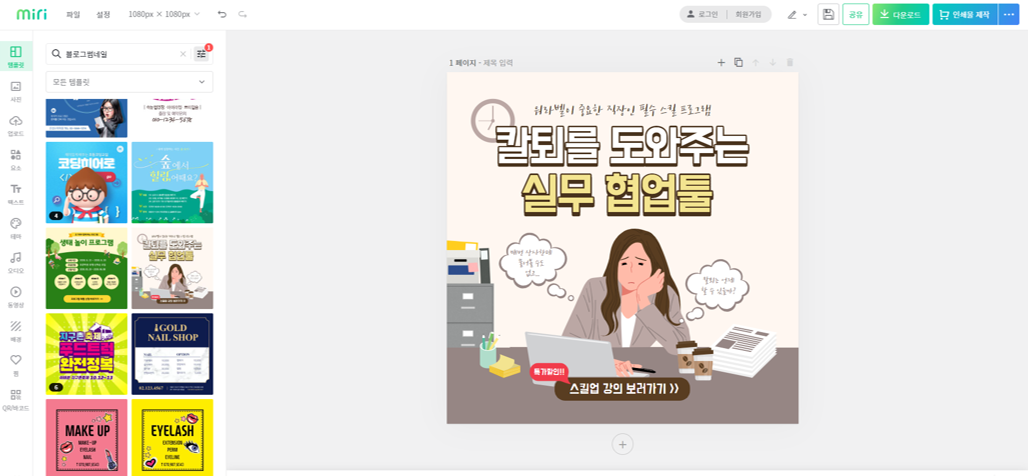
세번째, 나에게 맞는 디자인 선택
정사각형 모양의 디자인들이 수없이 나온다. 스크롤바를 내리면서, 본인 눈에 들어오는 디자인이 있다면 골라주면 된다. 왕관마크가 붙어 있지 않다면, 전부 무료로 사용가능하다. 앞서 얘기한대로 유료버전이 너무 마음에 든다면, 월구독으로 사용하면 된다. 마음에 드는 템플릿이 보인다면 선택! 그러면 만들어놓은 빈페이지에 적용된다.

다섯번째, 텍스트 수정하기
적용된 디자인의 텍스트를 선택해서 필요한 내용으로 변경해주면 되고, 글자 크기와 폰트, 굵기, 색깔, 정렬 등은 조절 가능하므로 기호에 맞게 조정해주면 된다. '글자조정'이라는 메뉴를 누르면 자간/행간도 조정 가능하니 필요에 따라 조절해주면 된다. 텍스트 편집을 마치고 여백의 빈 공간을 선택하면 텍스트의 위치 조정도 가능하다. 몇번의 연습을 거치면 대체적인 사용방법은 쉽게 알 수 있으니 여러가지 기능을 선택해가며 사용해보길 추천드린다.

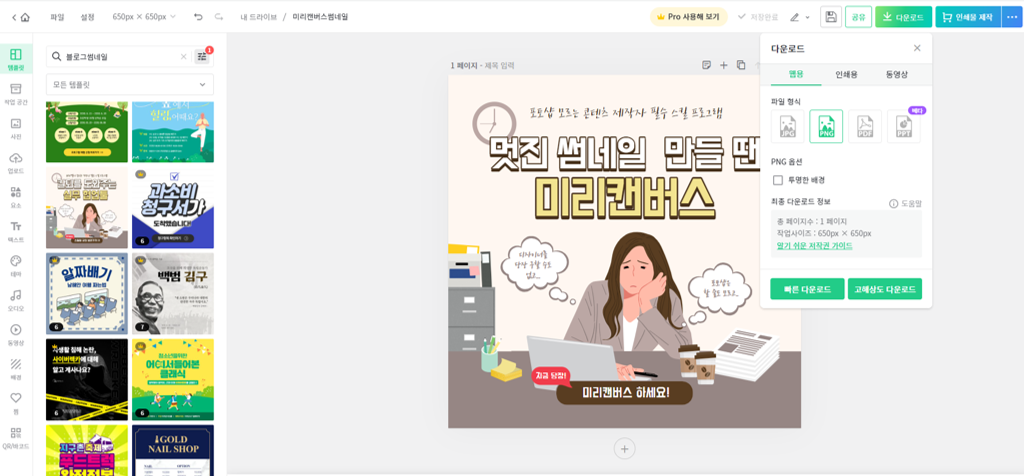
여섯번째, 저장하기와 다운로드
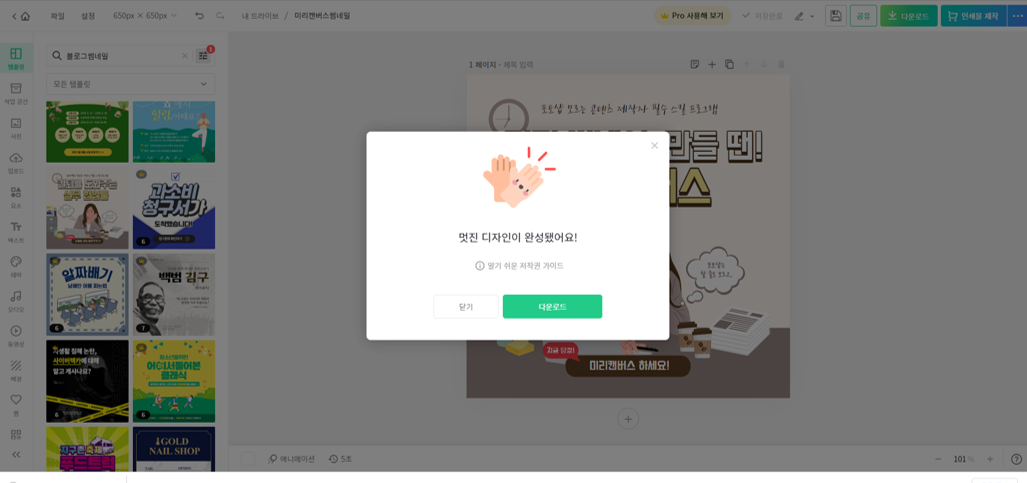
작업을 하는 동안 로그인이 되어 있다면, 자동으로 편집하는 부분은 저장된다. 모든 작업이 완료되었다면 이제 다운로드 받으면 된다. 우측 상단의 '다운로드'버튼을 눌러서 원하는 파일형식을 고르고 '고해상도 다운로드'버튼을 눌러준다.


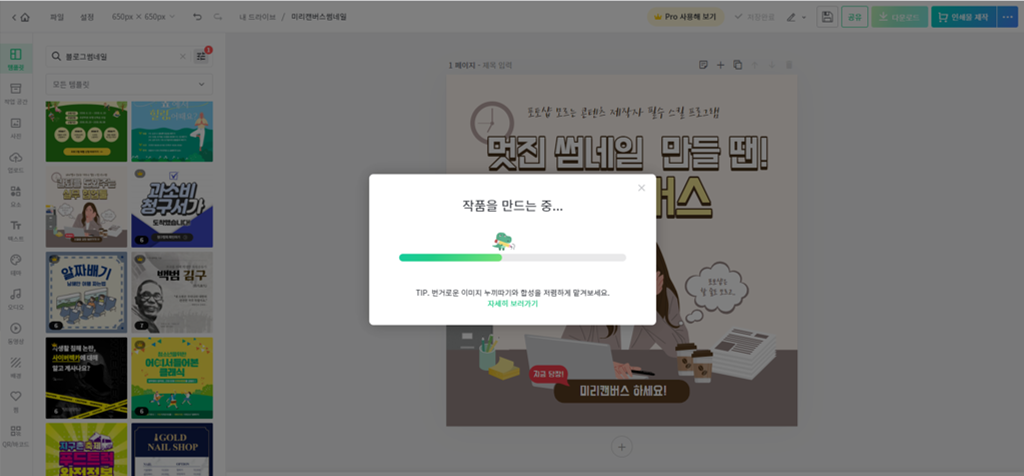
'고해상도 다운로드'버튼을 눌러줌과 동시에 '작품을 만드는 중'이라는 진행화면이 나타나고, 저장하고 싶은 폴더를 선택해주고 저장하면 모든 작업은 완료된다.


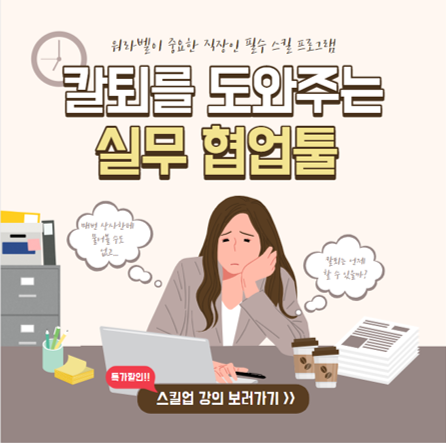
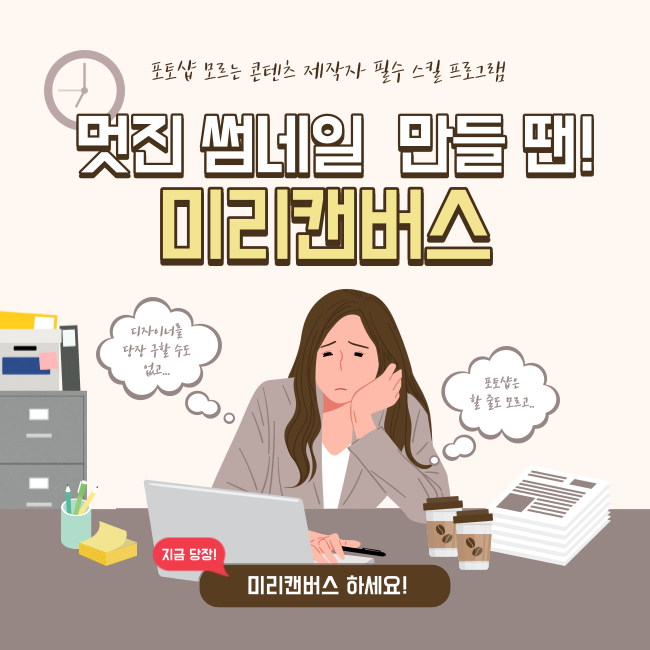
그렇게 해서 만들어진 오늘의 작품! 왼쪽은 미리캔버스에서 사용하기 위해 선택했던 템플릿이고, 오른쪽은 오늘 작업을 통해 만들어본 블로그썸네일이다. 글자만 바꿨을 뿐인데, 마치 전문 디자이너가 만든 것 같은 썸네일 하나가 탄생했다. 이걸 디자이너 손을 빌려서 만든다고 하면 얼마의 시간이 필요할까? 포토샵을 몰라서 모르겠지만 아마 이것보다는 시간이 더 걸리지 않을까 싶다.
오늘은 '미리캔버스' 사용기 첫번째 시간으로 텍스트 수정만으로 '블로그썸네일'을 만들어 보는 시간을 가졌는데, 유용한 도움이 되었을지 모르겠다. 이미 알고 있는 사람들에겐 너무 평이한 글이겠지만, 필자처럼 처음 경험해본 사람에겐 마치 신세계를 만난 듯 도움이 되었으면 하는 바램이다.
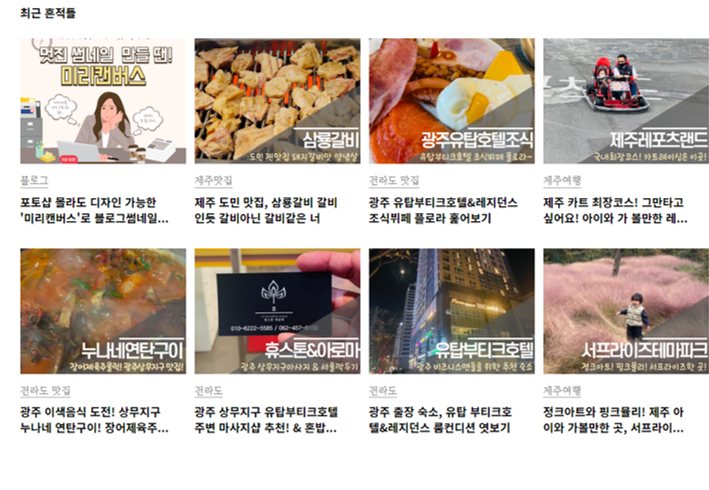
마지막으로 완성된 썸네일은 상단이나 하단, 본인이 원하는 위치에 넣고, 반드시 대표사진으로 걸어두어야 블로그 리스트에 썸네일이 제대로 보여지니, 마지막까지 체크해보시길~

포스팅 후 보여지는 썸네일 스샷. 이번 포스팅을 위해 만든 썸네일이다 보니 기존 썸네일과 통일성이 없어보이지만, 이렇게 만들면 이렇게 보여진다. 아... 티스토리 썸네일은 정사각형이 아니었구나.. 비율 실패... 아직 초짜이기 때문에 이런 실수가 나오기도 한다. 각 블로그 형태에 맞게 디자인을 수정해서 보여지게 하는 것도 많은 연습이 필요하다. RaonisM 블로그 썸네일도 사실 그런 시행착오를 여러번 거쳐서 만들어진 것이기도 하다.
다음 블로그 관리 포스팅이 궁금하다면 아래 링크 클릭
블로그 초보의 티스토리에서 서식 만들기
안녕하세요. RaonisM입니다. #티스토리 #서식만들기 #HTML모름 티스토리 서식만들기 블로깅은 오래전부터 했지만 전문적으로 하는 것도 아니고 아이의 육아일기와 맛집, 멋집 기록하는용으로만 사
ssaulavi.tistory.com
티스토리 사진 합치기, 이미지 편집
안녕하세요. RaonisM입니다. #티스토리 #사진합치기 #이미지편집 지난번 포스팅 블로그 초보의 티스토리 서식만들기에 이어 오늘은 티스토리에서 사진합치기 기능을 살펴보려고 한다. 서식만들기
ssaulavi.tistory.com

|
블로그 썸네일이 필요한데, 똥손이라면?
미리캔버스가 정답!
|
#블로그썸네일 #미리캔버스 #썸네일만들기 #디자인편집 #간편하게 #썸네일 #포토샵

'유용한 정보 > 블로그' 카테고리의 다른 글
| 포토샵 잘알못도 가능! 미리캔버스로 썸네일 만들기 2탄! 사진 썸네일 (10) | 2023.09.25 |
|---|---|
| 티스토리 9년차에 구글 애드센스 첫 정산! 땅을 파도 안 나오는 값진 100딸라! (25) | 2023.02.24 |
| 이게 머선 일이고? 티스토리 블로그수익? 애드핏, 애드센스 수익현황 (12) | 2023.01.02 |
| 티스토리 사진 합치기, 이미지 편집 (0) | 2022.09.20 |
| 블로그 초보의 티스토리에서 서식 만들기 (1) | 2022.09.15 |



